Об очевидных проблемах и недостатках агрегатора я когда-то писал в старом блоге. Те записи давно потерялись, но память о них свежа, поскольку подписчики агрегатора время от времени о них напоминают. Кто-то пишет на почту, кто-то в Твиттер.
И правильно делают. Хотя нет, ребята, в Твиттер не пишите, поскольку @e2blogengine является ботом, и логинюсь я в него крайне редко за ненадобностью. Вчера вот залогинился, чтобы поправить оформление канала, а заодно ответил на твиты-обращения, написанные в прошлом году. Не самая оперативная обратная связь.
Продолжу о проблемах.
Изредка @e2blogengine дублирует посты. Иногда прикольно получается. pic.twitter.com/WOhATs2yIx
— Андрей Пономарёв (@DustyJacket) 23 июня 2014
Косяк с повторяющимися постами не решить никак, потому что IFTTT методично забирает и публикует новый контент из РСС-потока, не разбираясь, что в отдельных случаях одна и та же запись снималась с публикации и публиковалась снова, при этом в тексте три слова местами переставлены и URL на кой-то лад изменён. Если знаете, что можно предпринять, пишите.
Помимо дублей постов была и остаётся проблема с отображением картинок. И если записи с отсутствующими картинками (в записях-источниках к которым авторы вполне логично вместо полного пути к изображению example.com/pictures/image.jpg указывают /pictures/image.jpg) пока так и будут публиковаться в агрегаторе без изображений, то кривых непропорциональных картинок больше не будет.
Суть решённой проблемы заключается в том, что Эгея с одной из стандартных тем оформления указывает размеры картинки явным образом. Никакой адаптации, просто ширина и высота. Тумблер в свою очередь задаёт ширину картинок на 100 % от ширины области контента. Из-за этого картинки с заданной на выходе из Эгеи высотой и подогнанной Тумблером под область контента шириной в агрегаторе растягиваются.

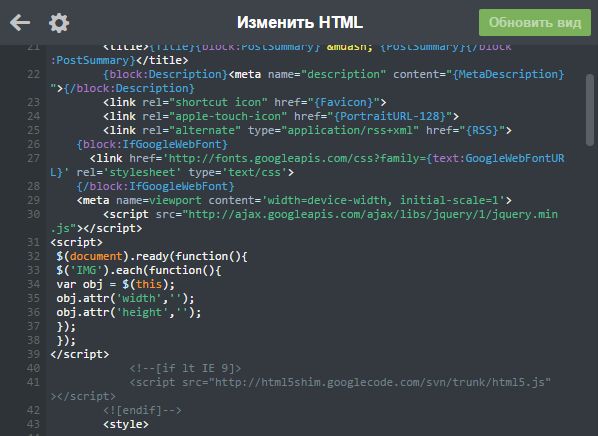
Вчера на почту пришло письмо от Виктора Корейшы из Екатеринбурга. В письме он не первым рассказал мне о растянутых картинках, но первым предложил помощь, которую я с радостью принял. В результате короткого обсуждения мы добавили в код Tumblr-темы вот такой скрипт:

Теперь картинки показываются правильно.

Большое спасибо Виктору Корейше.

С фотками можно было проблему решить проще:
.post img, .photoset, .photoset img, .photoset_row {
max-width: 100%;
height: auto;
}
Не знаю, скрипты для любого сайта — обычное дело. Вряд ли пользователи Тумблера жалуются на быстродействие :-) Спасибо за подсказку и комментарий в любом случае.
Меня больше волнует вторая проблема — пустые картинки. Вы случайно не знаете, что можно предпринять, когда в РСС отдаётся неполный путь к картинкам?
Ну тут есть идея проверить на onerror. Если по картинке приходит onerror, то можно попробовать вставить в начало ссылки на картинку адрес блога с которого пришла картинка, если до сих пор onerror, то поменять путь на какую-нибудь картинку-заглушку с инфой о том, что картинка не загрузилась.