Замечательный хостинг Fozzy, услугами которого я пользуюсь уже почти 8 лет, может похвастаться не только выгодными тарифами и без преувеличения лучшей техподдержкой, но и оснащёнными SSD-дисками серверами, работающими на LiteSpeed.
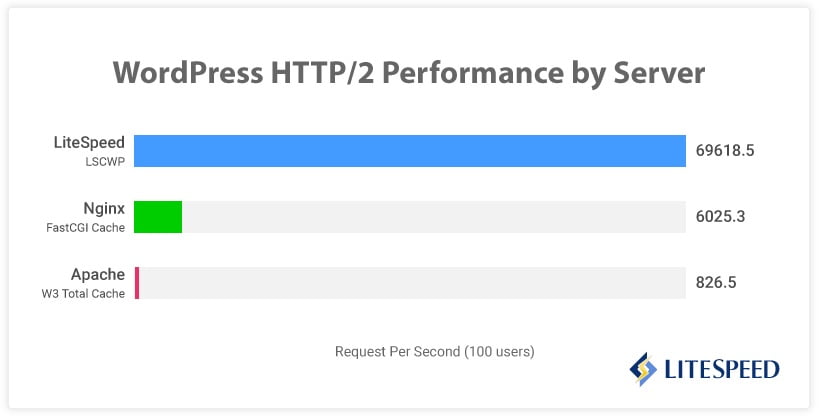
LiteSpeed Web Server — проприетарное ПО, которое обеспечивает более высокую, чем Nginx и тем более Apache, скорость загрузки сайтов. В паре с WordPress, судя по заявлению разработчиков LSWS, превосходство их технологии при использовании протокола HTTP/2 и плагина LSCWP просто подавляющее.

Но чтобы задействовать возможности LiteSpeed, нужно правильно всё настроить. Моя услуга на хостинге Fozzy управляется при помощи cPanel (при регистрации можно выбрать другую панель управления). В ней прежде всего нужно включить сжатие gzip для всего. Вторым важным шагом должна быть установка правильного плагина для настройки кэширования.
До появления LiteSpeed Cache я пользовался несколькими самыми популярными решениями (поимённо все плагины уже не вспомню), но ни один из них не работал так, как работает LSC. И дело даже не в серверном ПО и «заточенности» плагина под LSWS. Кроме прочих плюшек Fozzy предоставляет своим клиентам бесплатный CDN. Так вот, ни один плагин до LiteSpeed Cache не смог корректно работать на моём блоге при указанном адресе CDN-сервера. Что-то ломалось и всё.
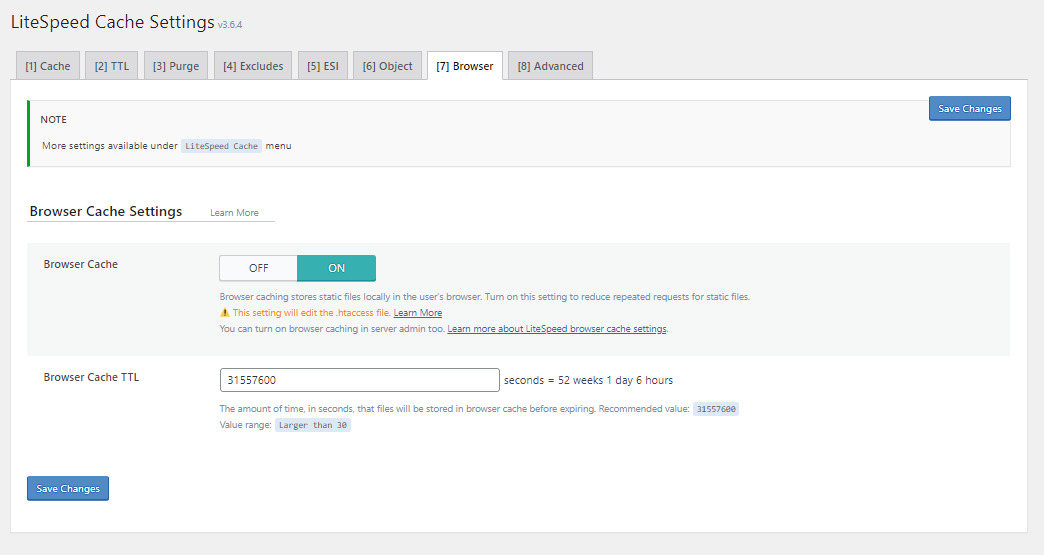
Вдобавок к этому мне до сих пор не удавалось корректно настроить кэширование в браузере, DNS Prefetch и некоторые другие функции. Ну то есть настройки-то там несложные, но при проверке сервисы типа Pingdom указывали, что в упор не видят никакого Prefetch’а и даже браузерного кэширования. Да просто минимизировать CSS и JavaScript код без поломок в блоге получалось не всегда. Хотя следовал инструкциям, раскуривал статьи на эту тему. Потом в какой-то момент бросал это дело и ограничивался только кэшированием статики для снижения нагрузки на сервер.
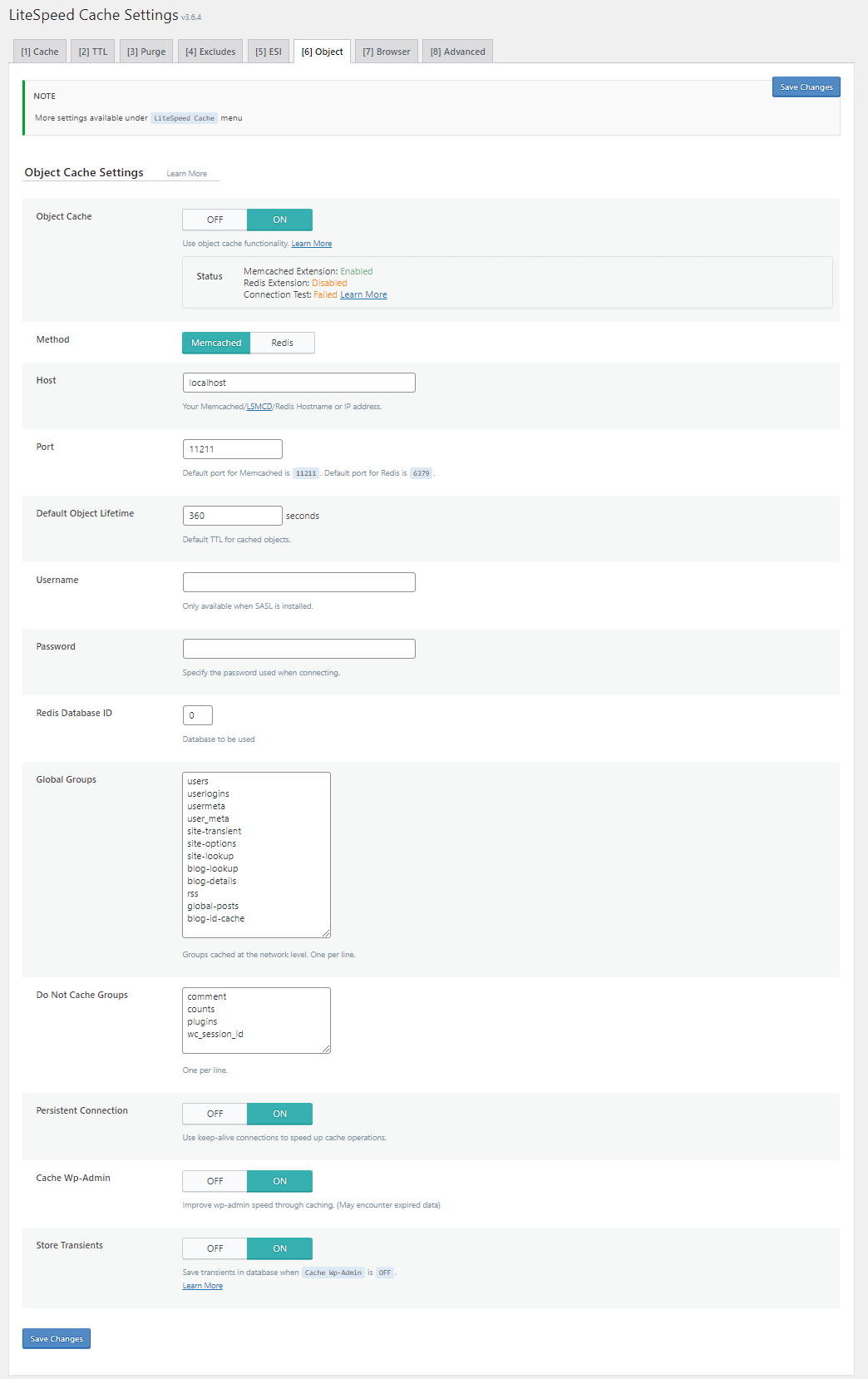
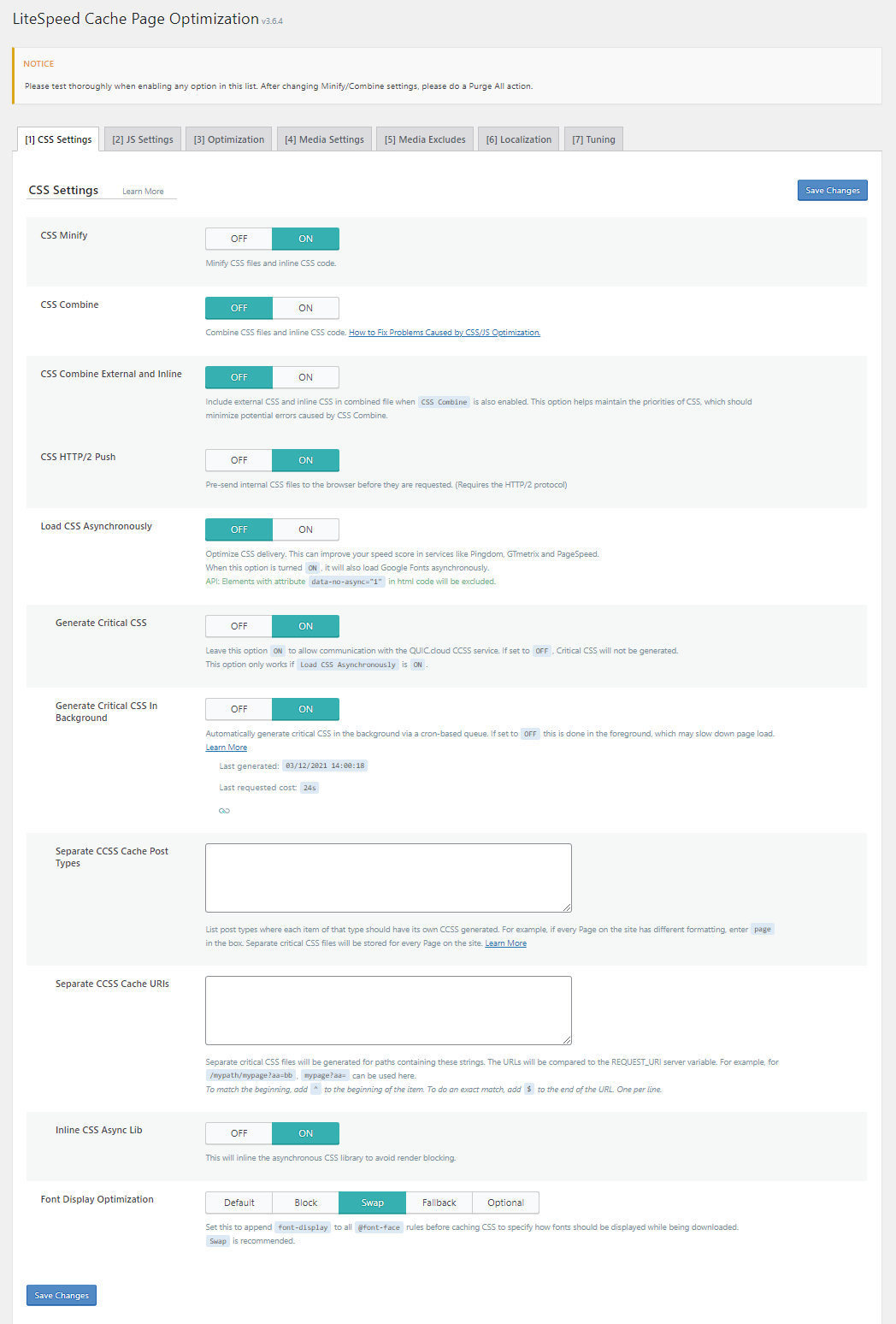
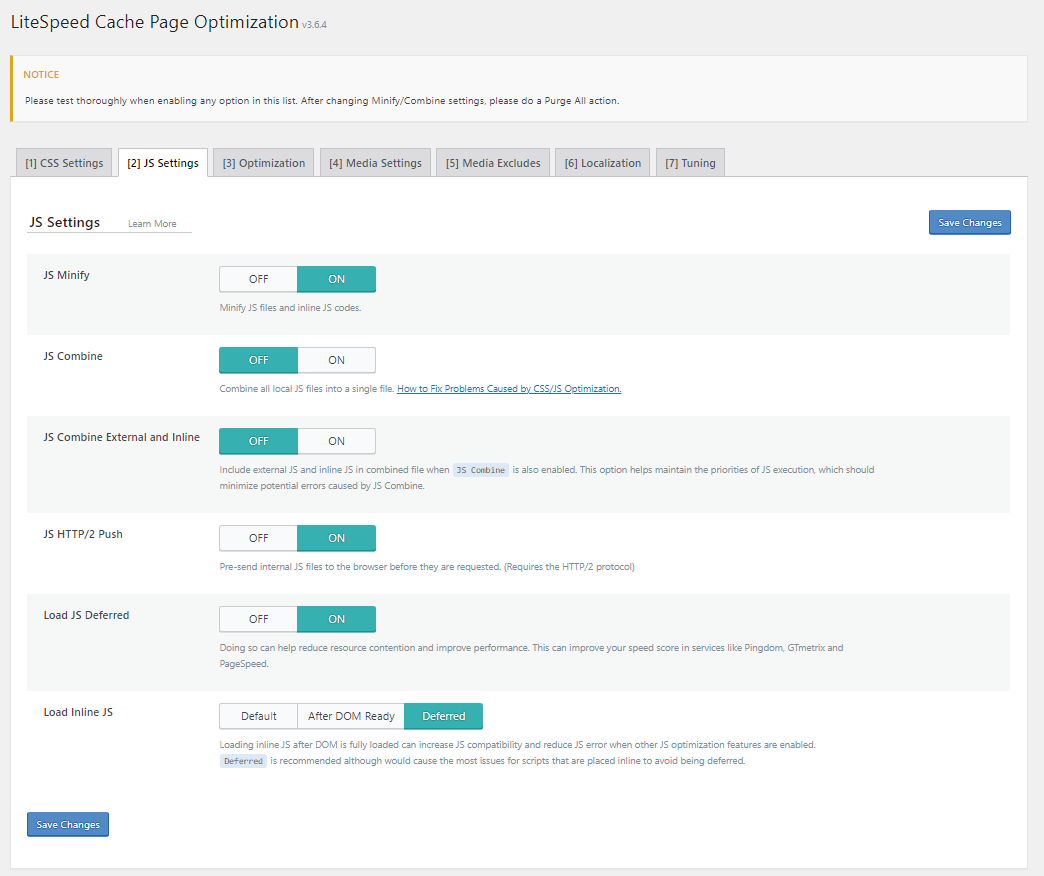
Плагин LiteSpeed Cache тоже требует настройки, и с ним тоже пришлось немного повозиться. Так и не удалось настроить «совмещение» (combine) файлов CSS и JS – почти всё корректно работает и быстро загружается, но то меню и виджеты не прогрузятся, то прокрутка текста угоняет меню далеко наверх, то оно не разворачивается/не сворачивается, то галереи с фотографиями не работают, то ещё что-нибудь. Кроме того, по неясной причине не работает функция Object Cache: расширение memcached на сервере включено и плагин это видит, но установить соединение с localhost с открытым (проверено) портом никак не может.
В остальном найденные методом тыка настройки протестировал на трёх WordPress-сайтах и могу с уверенностью сказать, что со стандартным набором плагинов типа популярнейших Yoast SEO, JetPack и всяких Shortcodes Ultimate и Easy FancyBox герой этой публикации справляется.
Единственное, чем Budaev.org пришлось пожертвовать из функционала — это формой комментирования JetPack, которая перестала работать. Невелика потеря — главное, чекбоксы с подпиской на обновления остались, а стандартная форма комментирования WordPress вполне удобна и без авторизации из заморских соцсетей.
Дисклеймер Настройка подобных плагинов требует некоторого опыта и знаний. Если не уверены, LiteSpeed у вас сервер или какой-то другой, советую обратиться в техподдержку хостинга. Если у вас установлено несколько плагинов, влияющих на внешний вид и функционал сайта (всякие виджеты, формы, кнопки, авторизации, интеграции и т. д.), используйте LiteSpeed Cache с особой осторожностью: найдите время (много времени) и методично включайте критические опции кэширующего плагина по одной, каждый раз сбрасывая кэш и проверяя, не отвалилось ли чего, всё ли работает. Если не уверены, лучше не начинать.
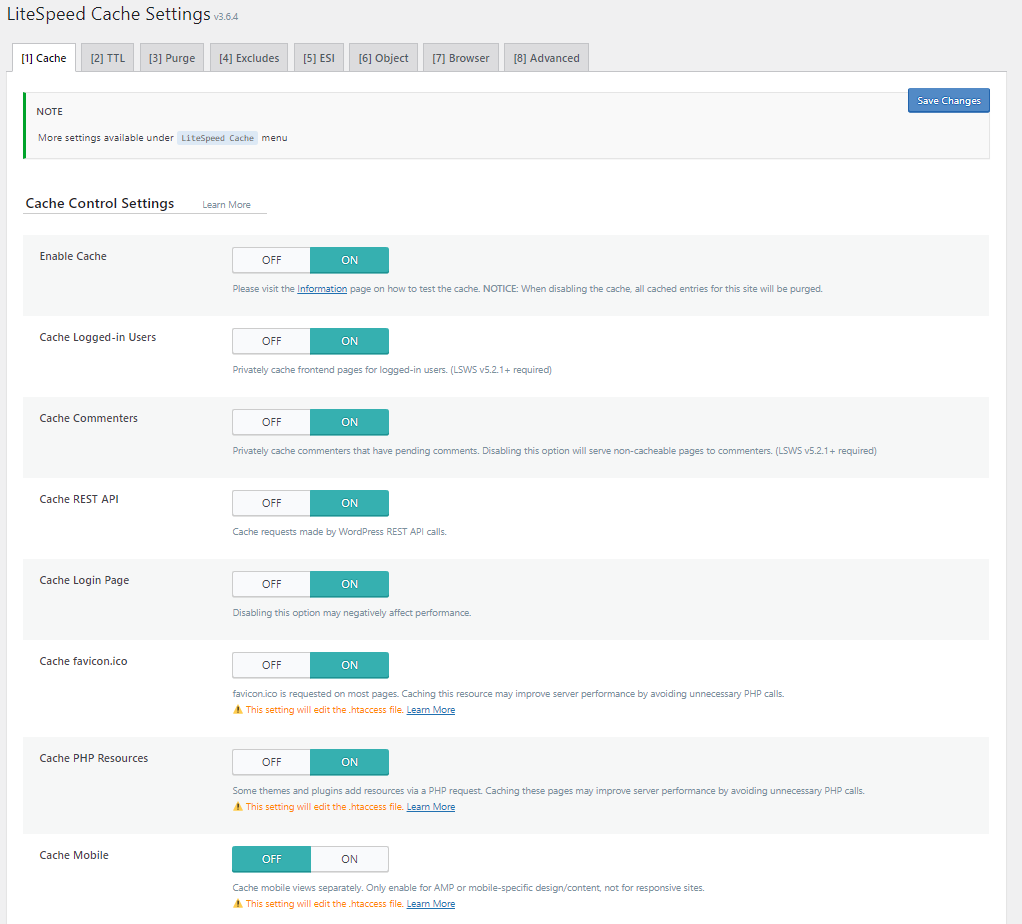
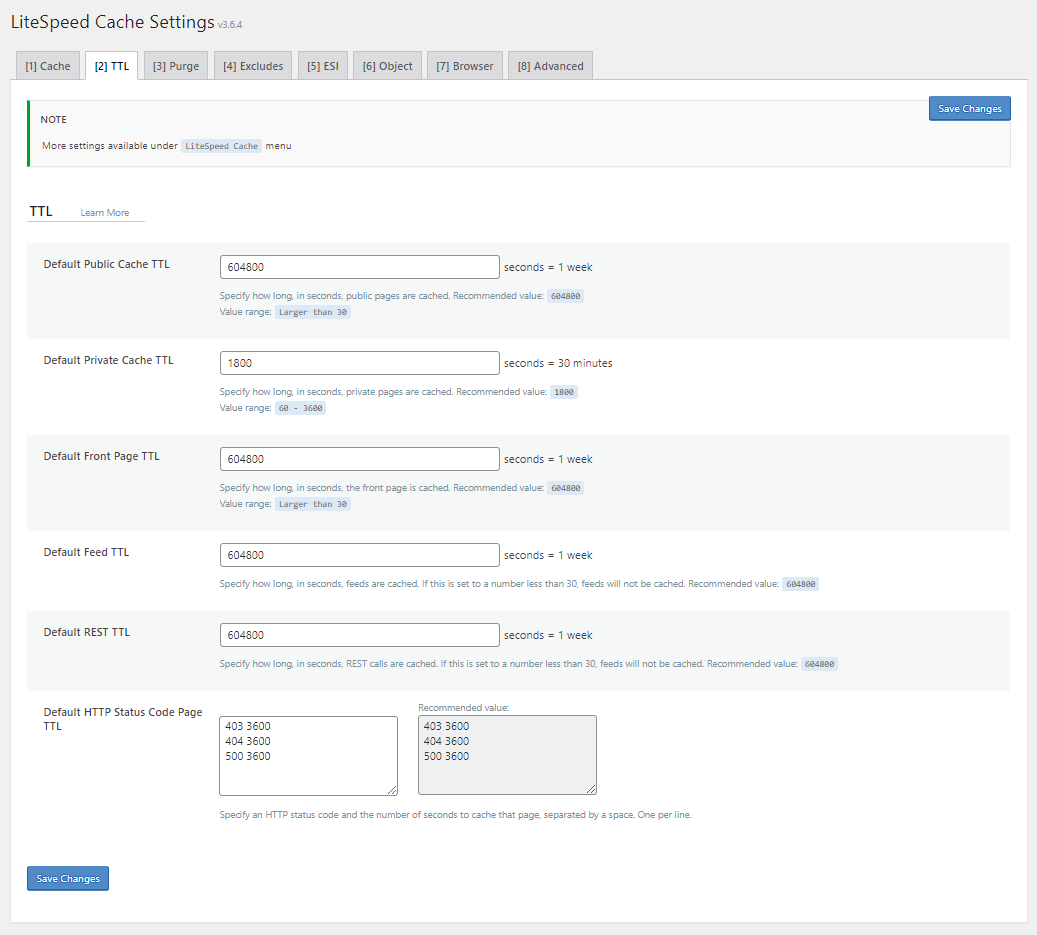
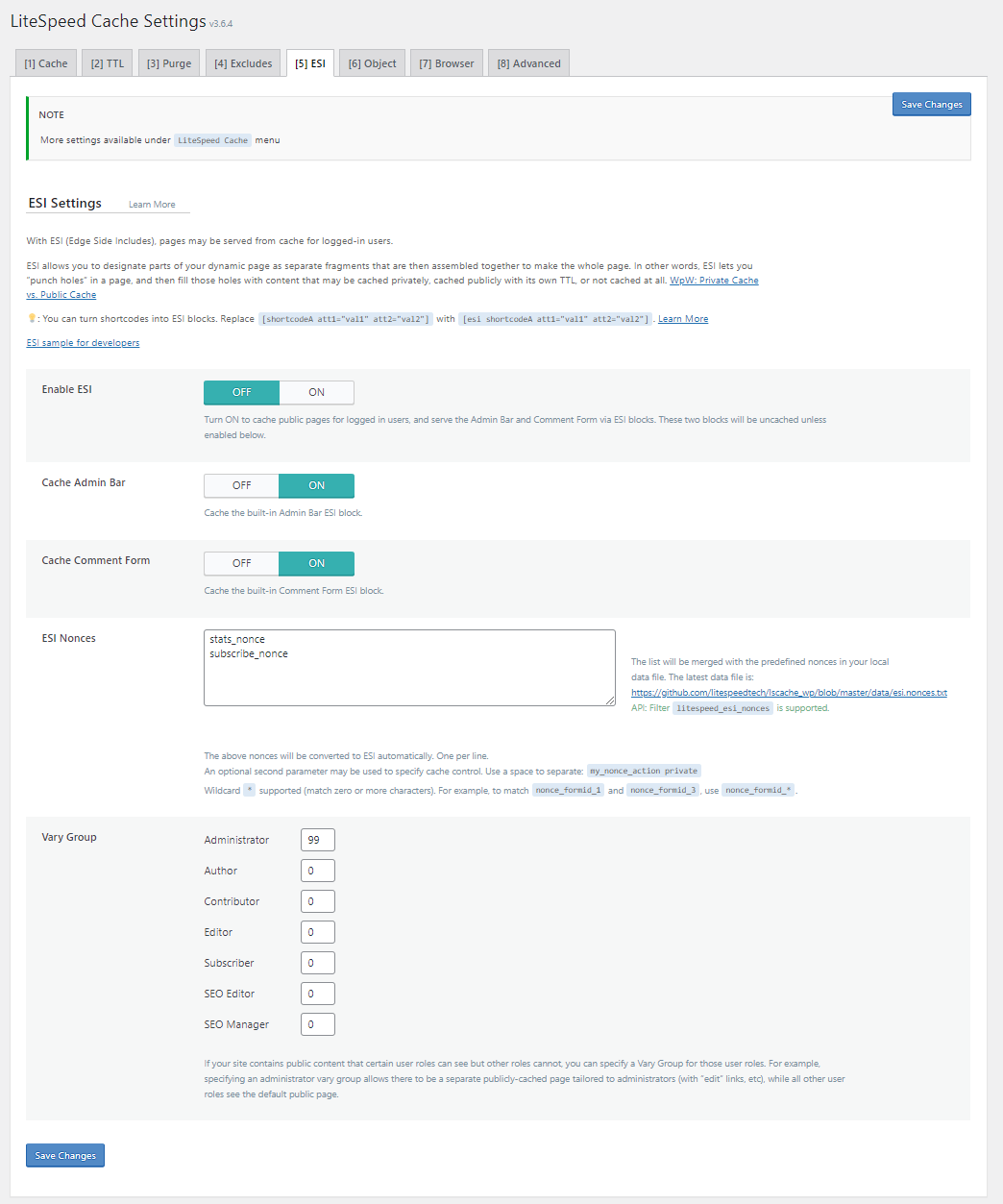
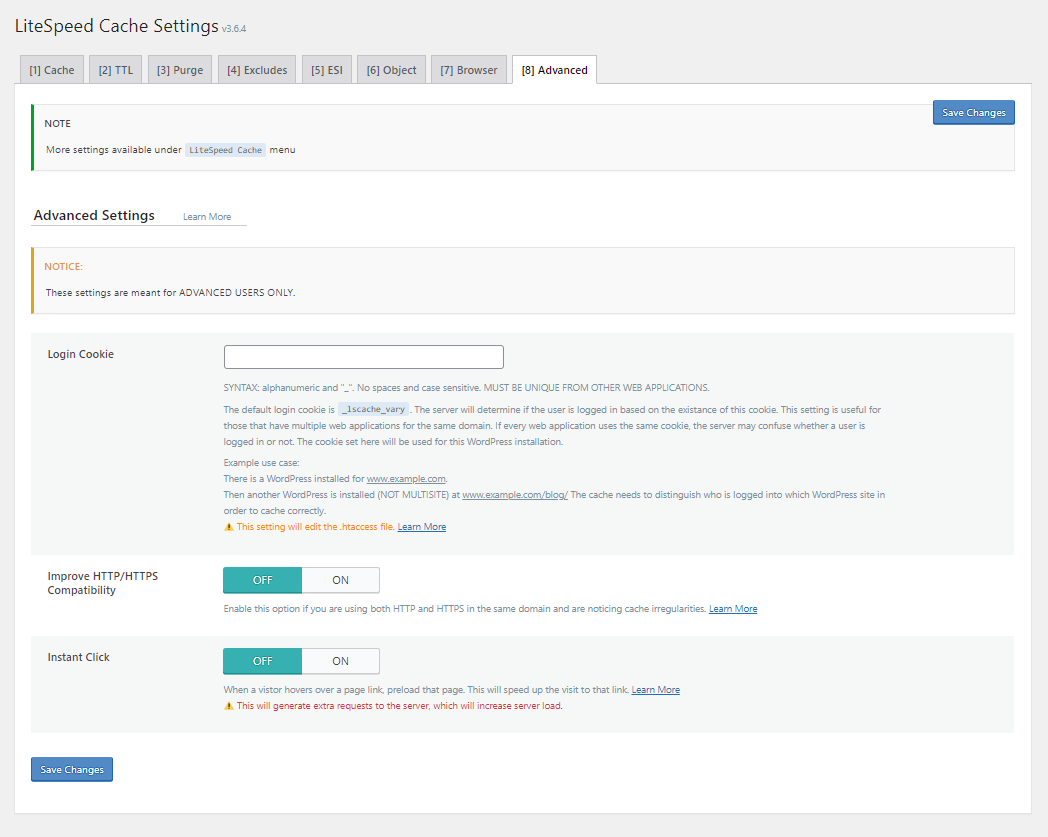
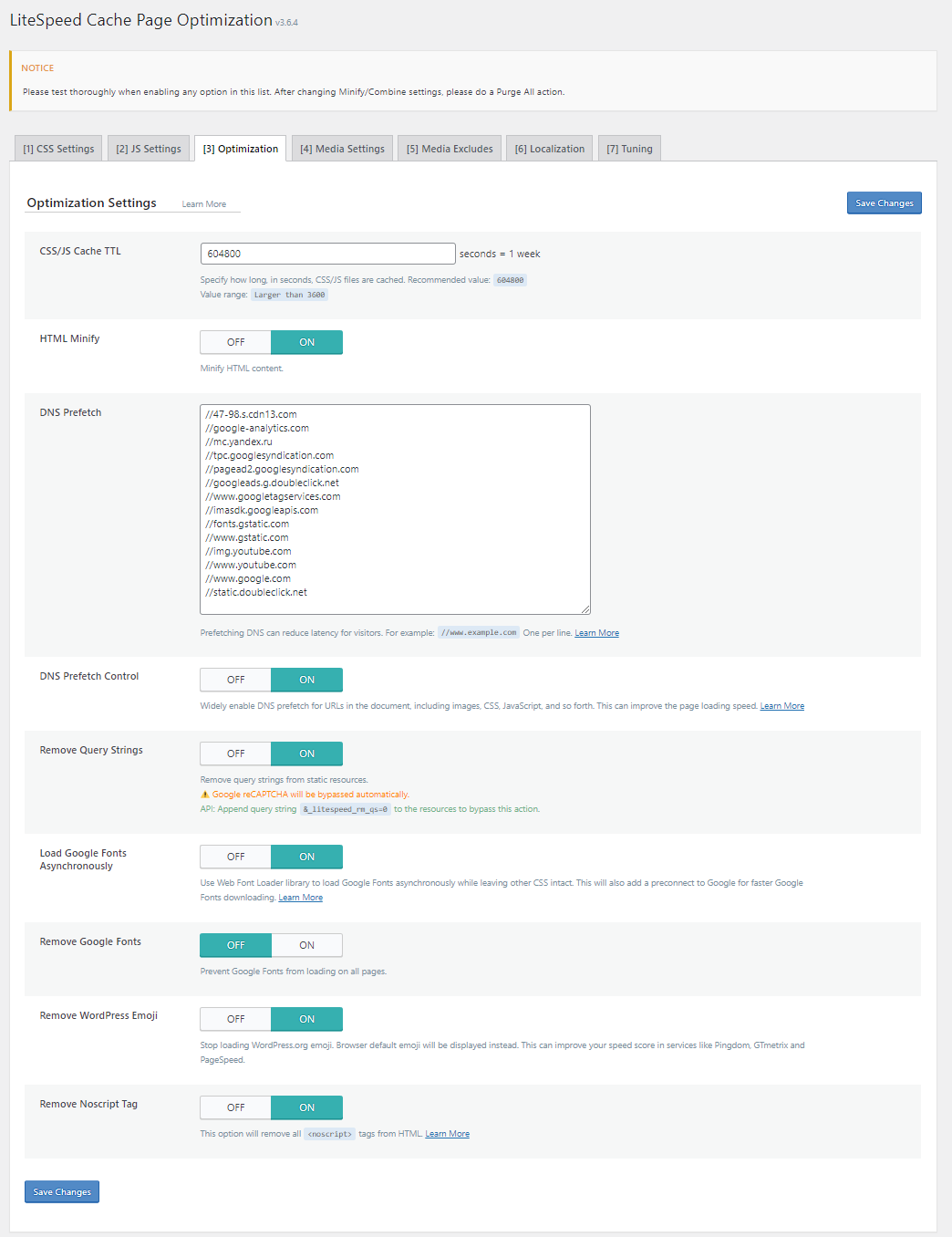
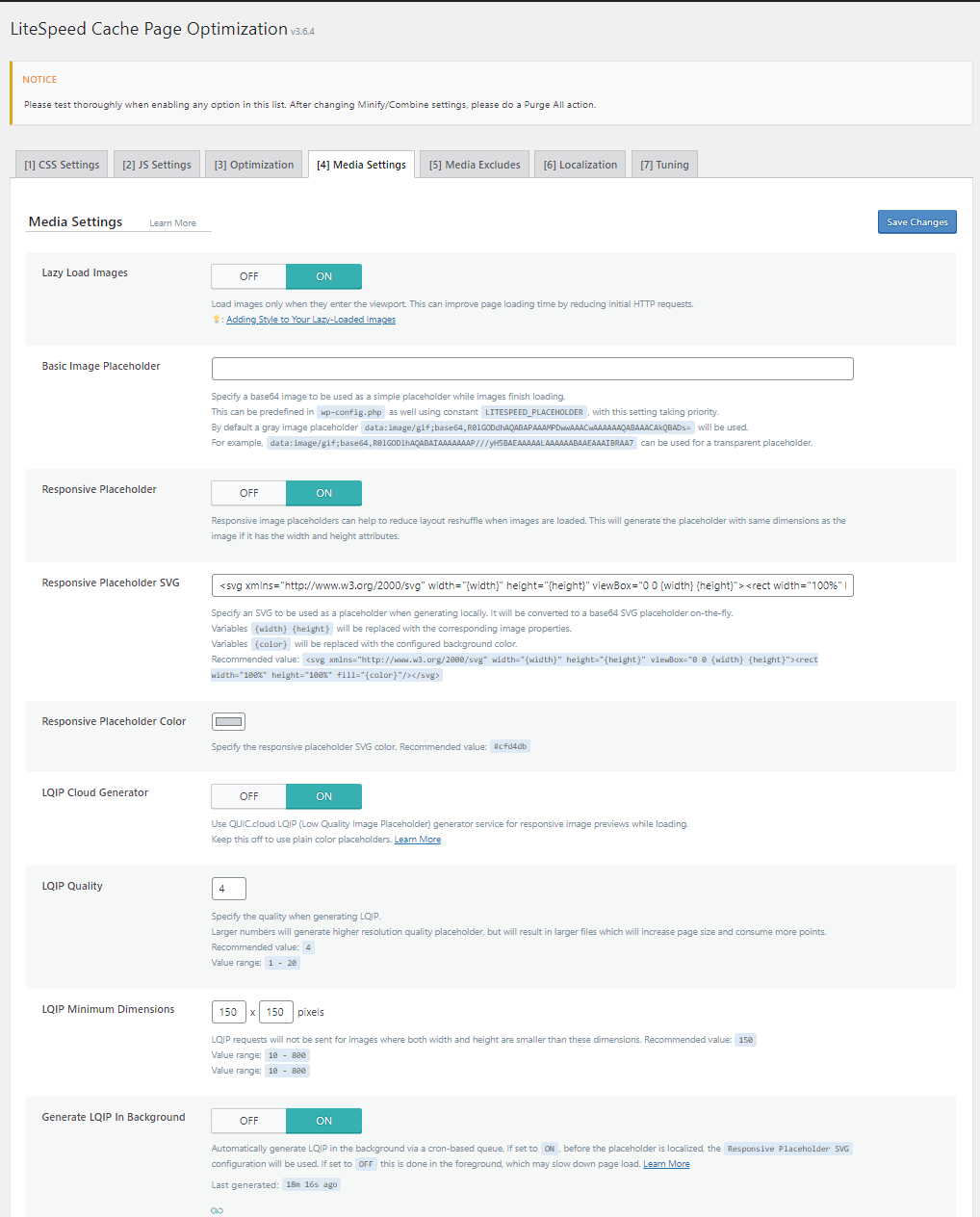
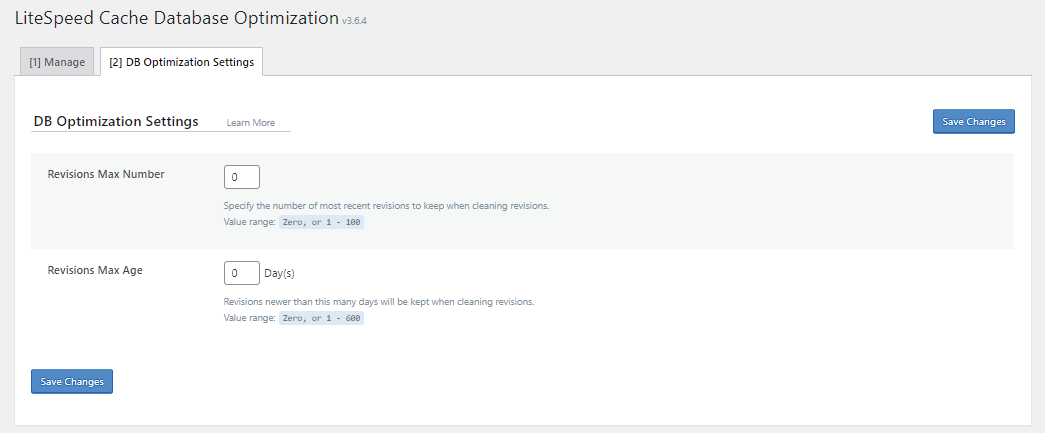
Приступим к делу. После установки и активации плагина переходим в «Настройки» — “LiteSpeed Cache”. Мои настройки показаны на скриншотах.








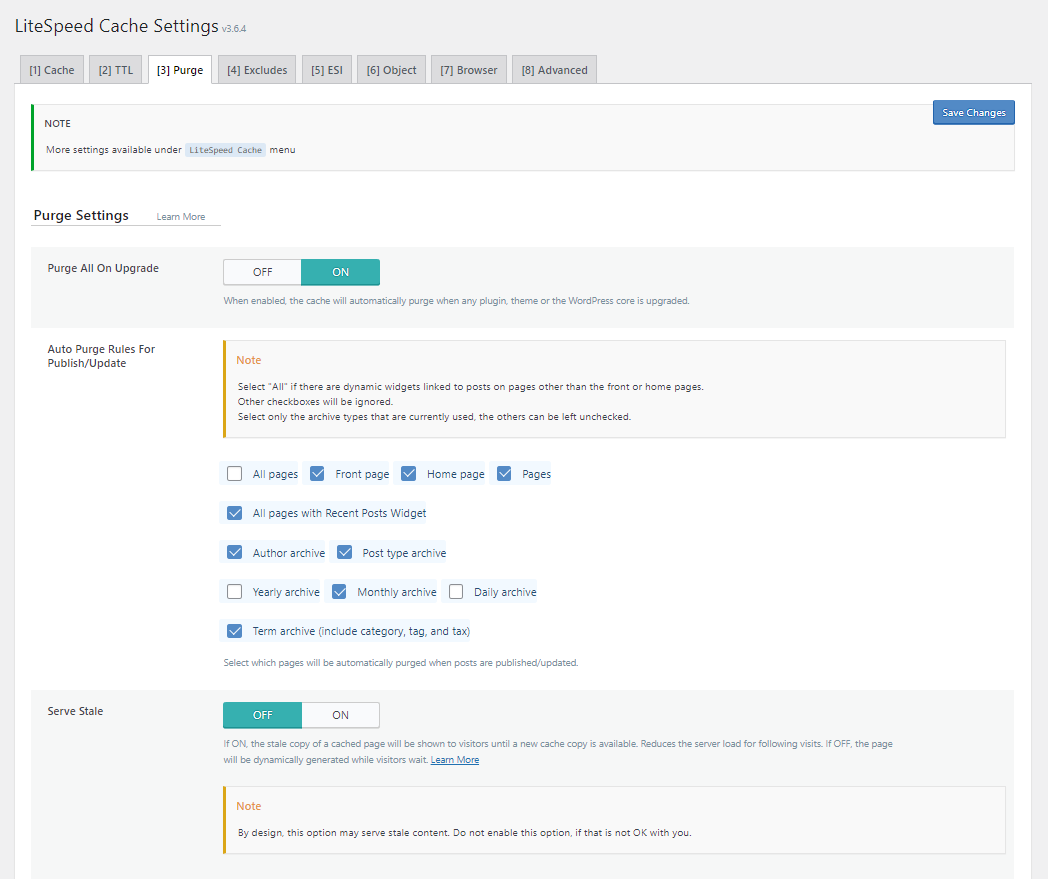
Кроме показанных, вам следует подумать о включении опции “Serve Stale” на вкладке “[3] Purge” – эта настройка позволяет выдавать пользователю последний файл кэша вместо выдачи актуальной страницы «на лету». Включение опции снизит нагрузку на сервер, но может в какие-то моменты доставлять пользователям устаревший контент (без внесённых правок, добавленных комментариев или ещё чего-то). Если ваш сайт статичный, без активных обновлений, настройку рекомендую включить.
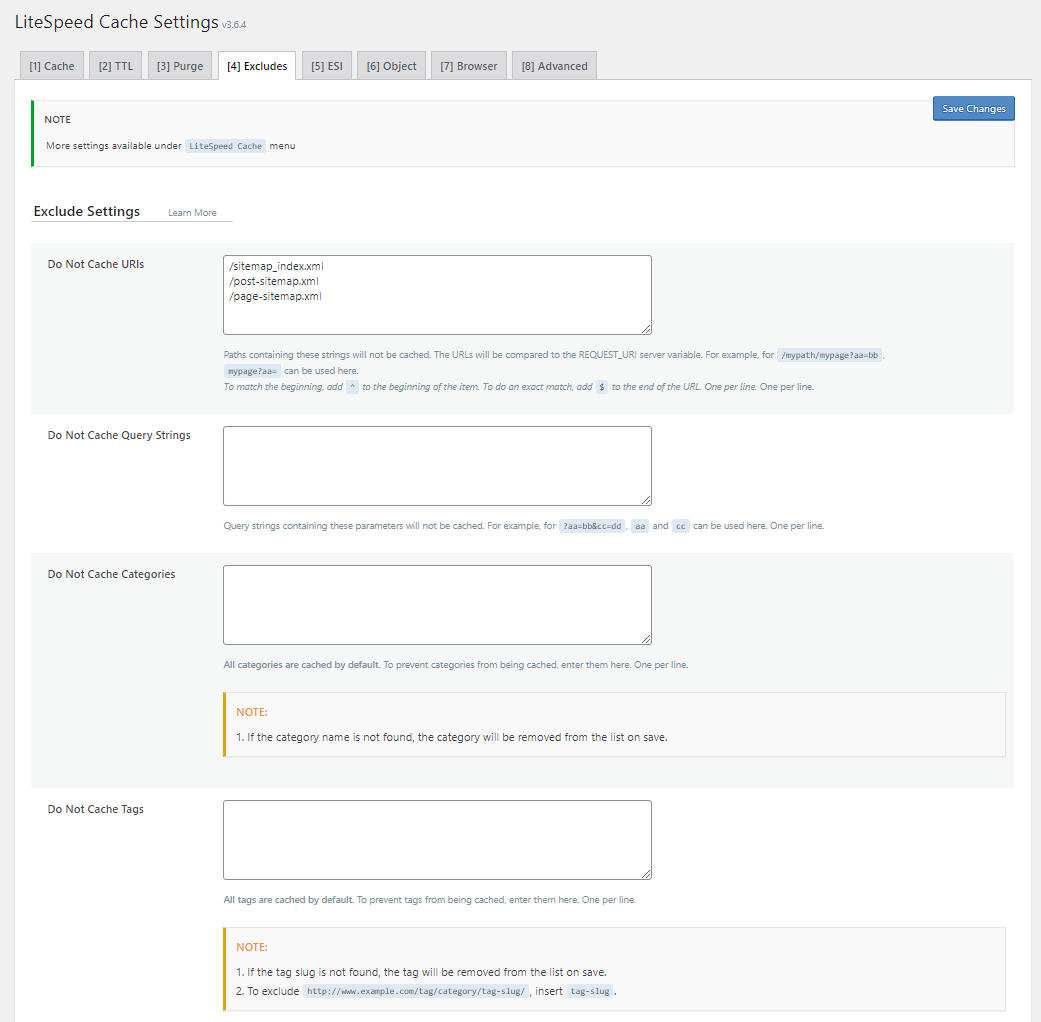
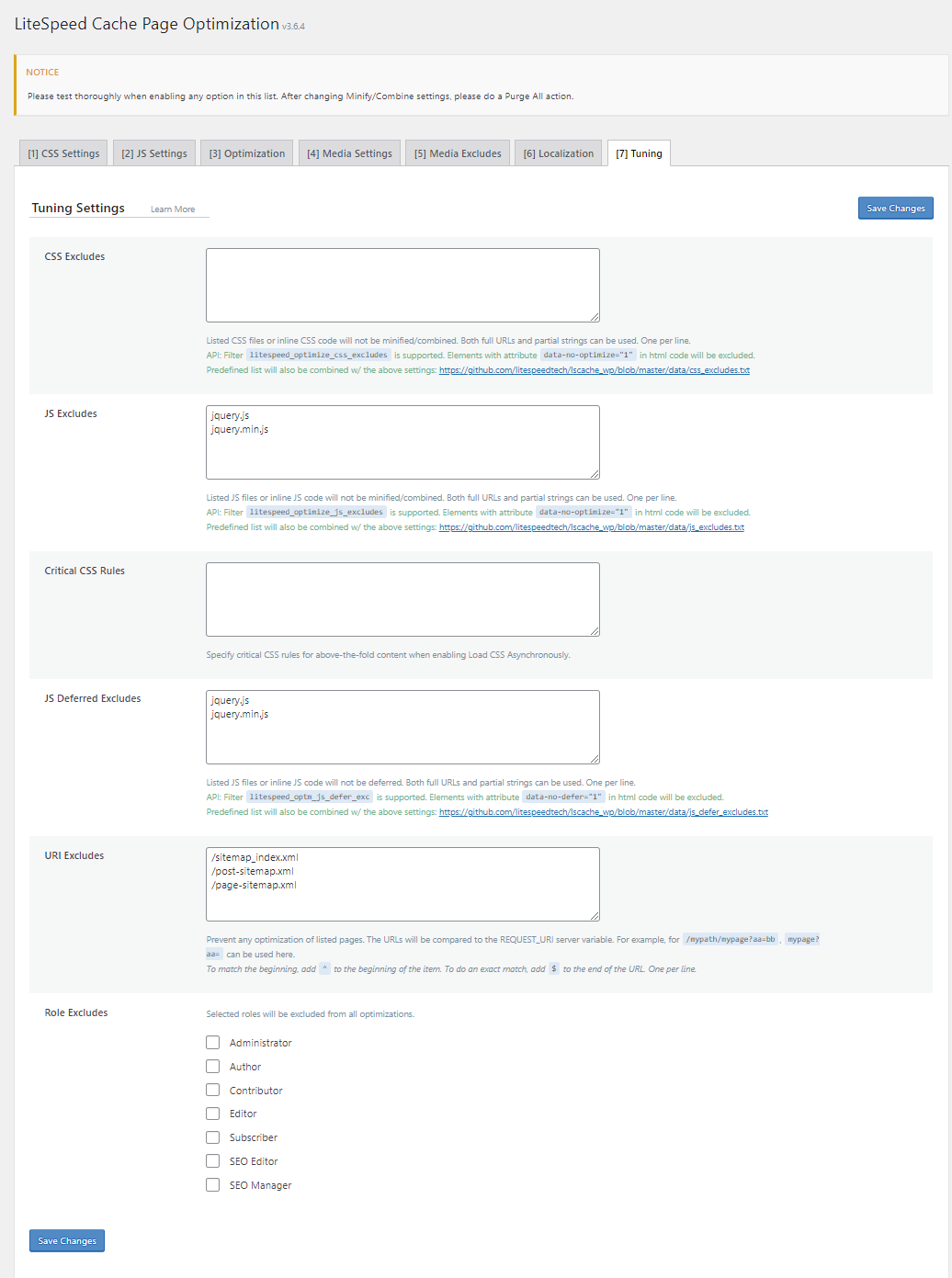
Во вкладку “[4] Excludes” включил адрес файлов sitemap потому, что вместо карты сайта загружался пустой экран с кодом 404. Это не помогло. Карту сайта в моём блоге формирует плагин Yoast SEO, и в случаях возникновения подобных проблем лучше сразу добавить в конец файла .htaccess строки (если у вас нет проблем с sitemap и/или вашу карту сайта выдаёт не Yoast SEO, добавлять эти строки не надо):
# Yoast SEO - XML Sitemap Rewrite Fix RewriteEngine On RewriteBase / RewriteRule ^sitemap_index.xml$ /index.php?sitemap=1 [L] RewriteRule ^locations.kml$ /index.php?sitemap=wpseo_local_kml [L] RewriteRule ^geo_sitemap.xml$ /index.php?sitemap=geo [L] RewriteRule ^([^/]+?)-sitemap([0-9]+)?.xml$ /index.php?sitemap=$1&sitemap_n=$2 [L] RewriteRule ^([a-z]+)?-?sitemap.xsl$ /index.php?yoast-sitemap-xsl=$1 [L] # END Yoast SEO - XML Sitemap Rewrite Fix
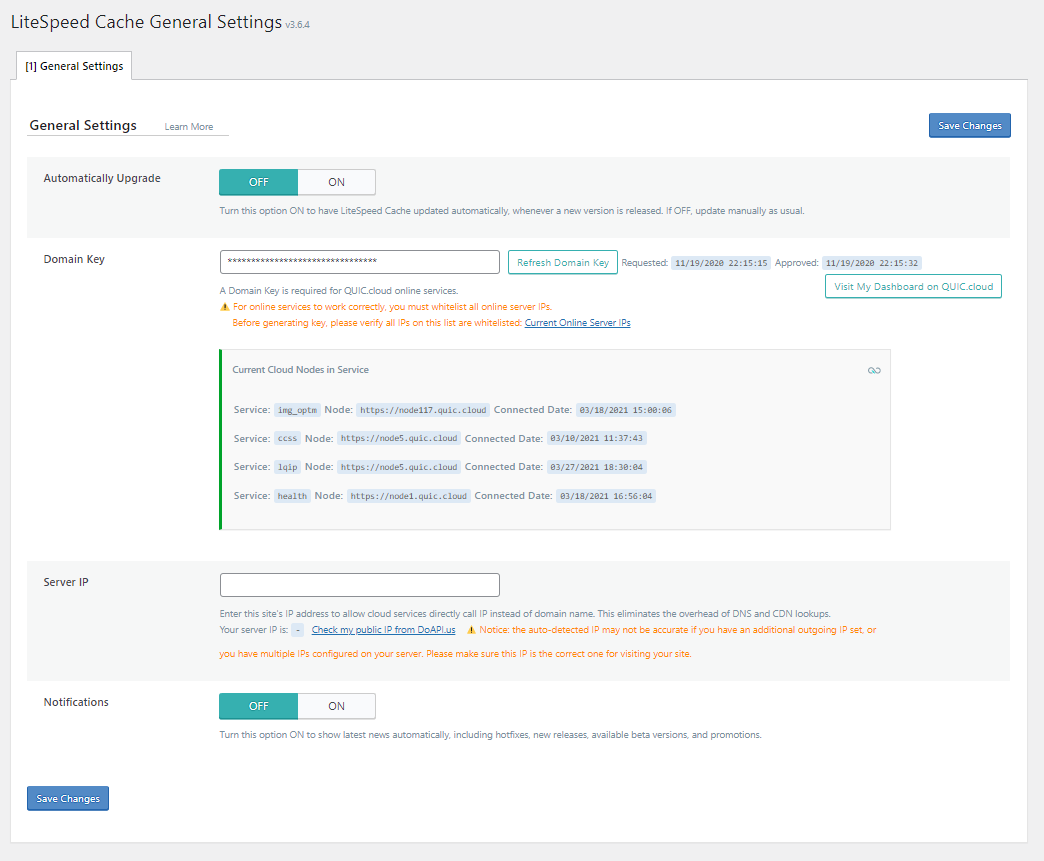
Далее переходим в появившееся в консоли WordPress меню “LiteSpeed Cache” и выбираем подменю “General”. Настройку автообновления лучше включить из общего меню плагинов, а здесь не трогать. Если желаете задействовать функционал облачного сжатия изображений и их выдачи в оптимизированном формате webp, нажмите кнопку “Refresh Domain Key”, и через некоторое время — “Connect to QUIC.cloud”. После регистрации в облачном сервисе и включения опций подменю “Image Optimization” процесс оптимизации начнётся автоматически, при этом картинки в webp будут выдаваться только браузерам, которые этот формат поддерживает, всем остальным будет предлагаться сжатый jpeg.
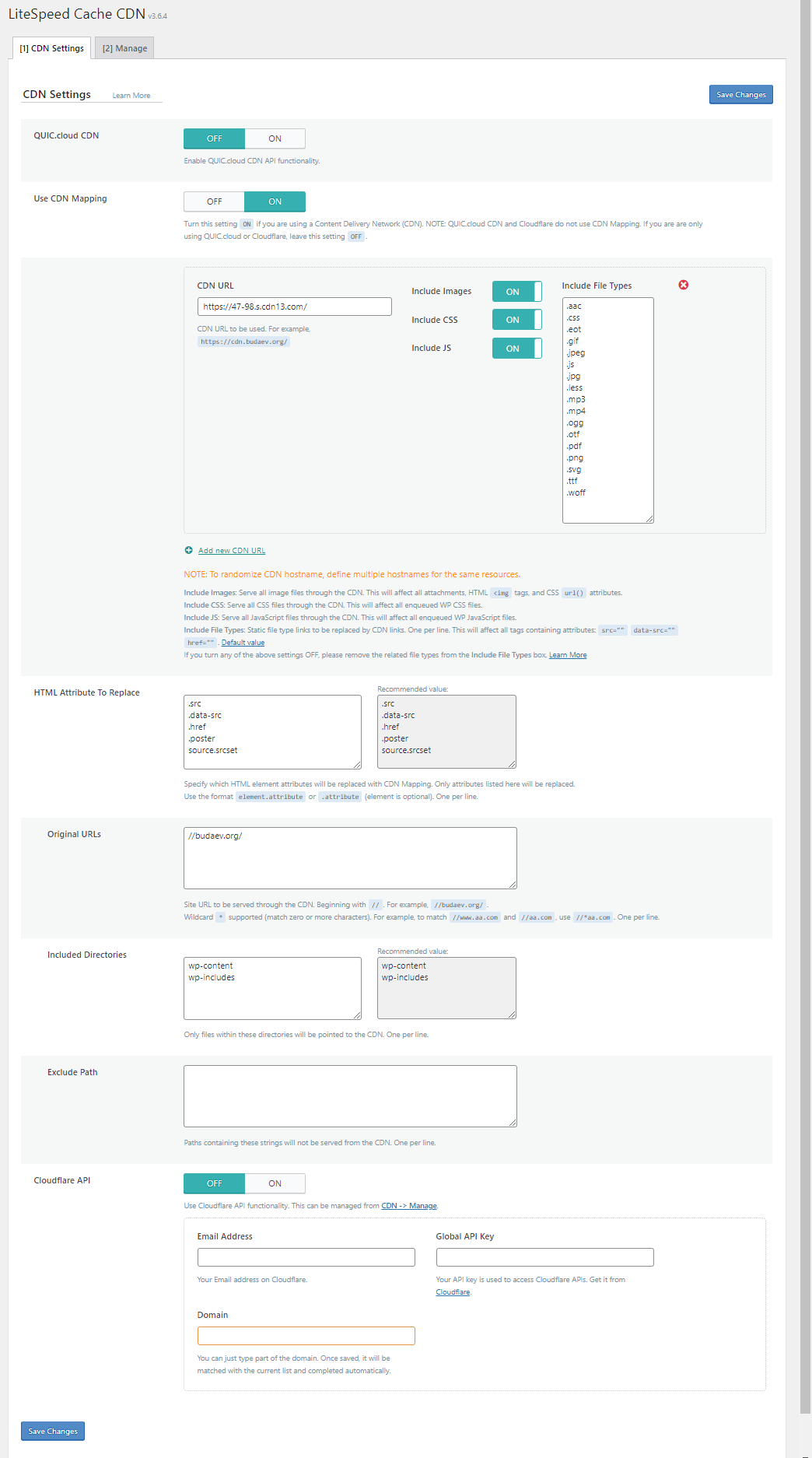
Пройдёмся по остальным настройкам плагина. Обратите внимание, что подменю “Cache” мы настроили на первом шаге (опции подменю аналогичные тем, что в «Настройках» сайта).














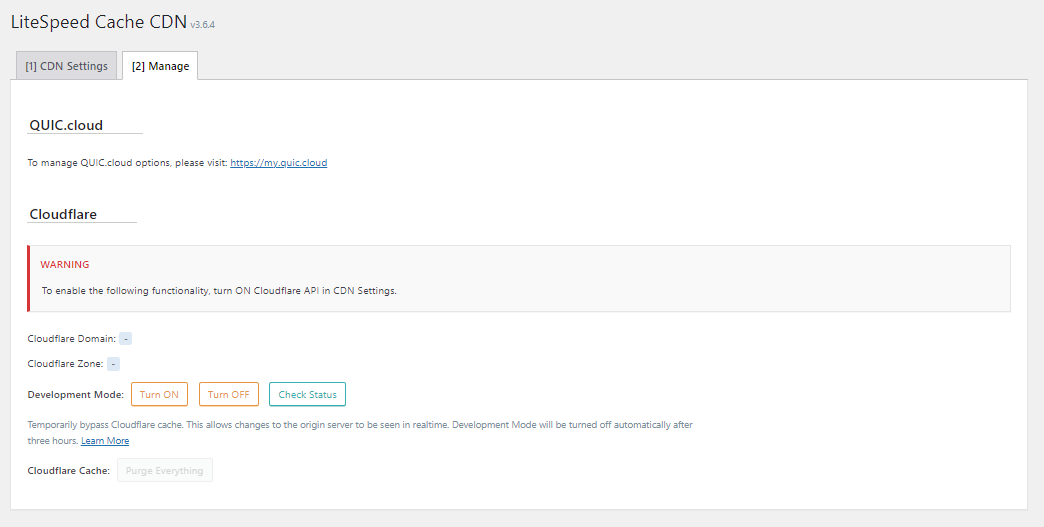
В подменю “CDN”, если у вашего хостинг-провайдера нет собственного CDN-сервера, можно настроить данные для CloudFlare API, и плагин будет работать в связке с популярным облачным сервисом. QUIC.cloud CDN пробовать не рекомендую, поскольку на бесплатном тарифе установлено ограничение на трафик всего в 1 Гб.
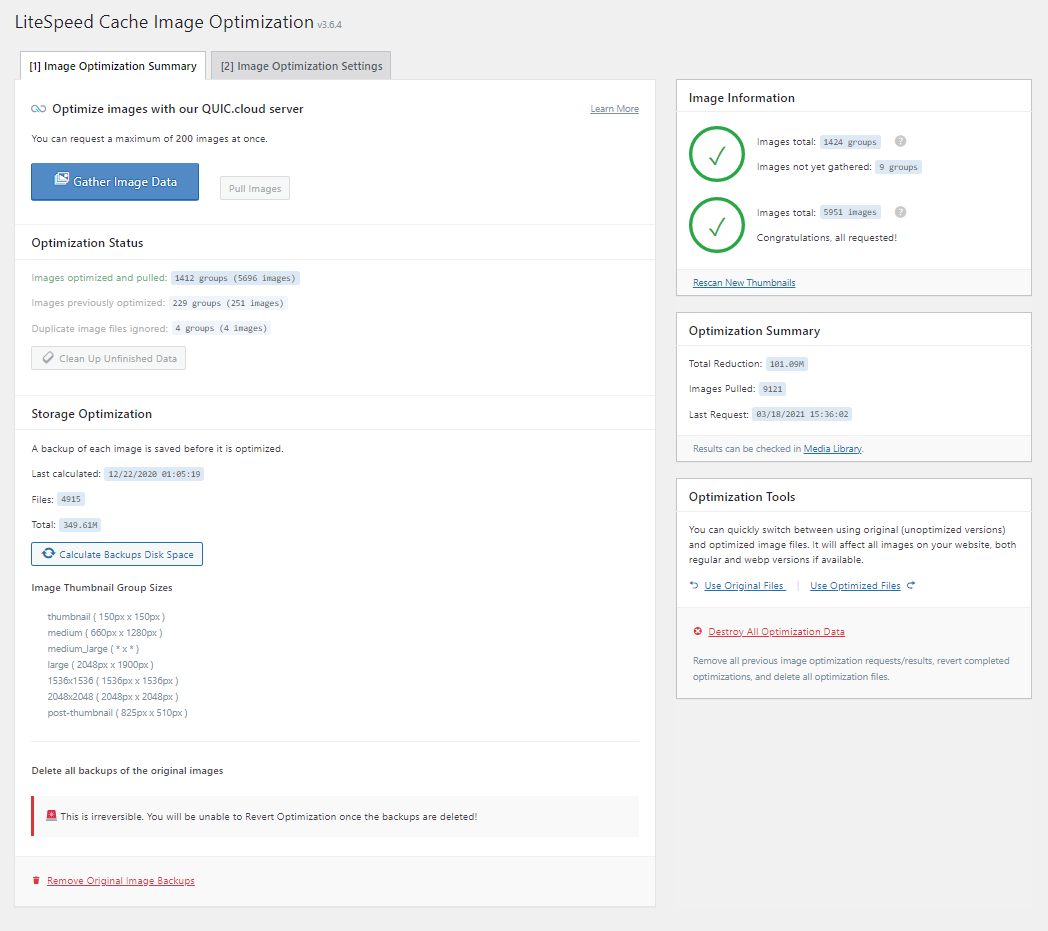
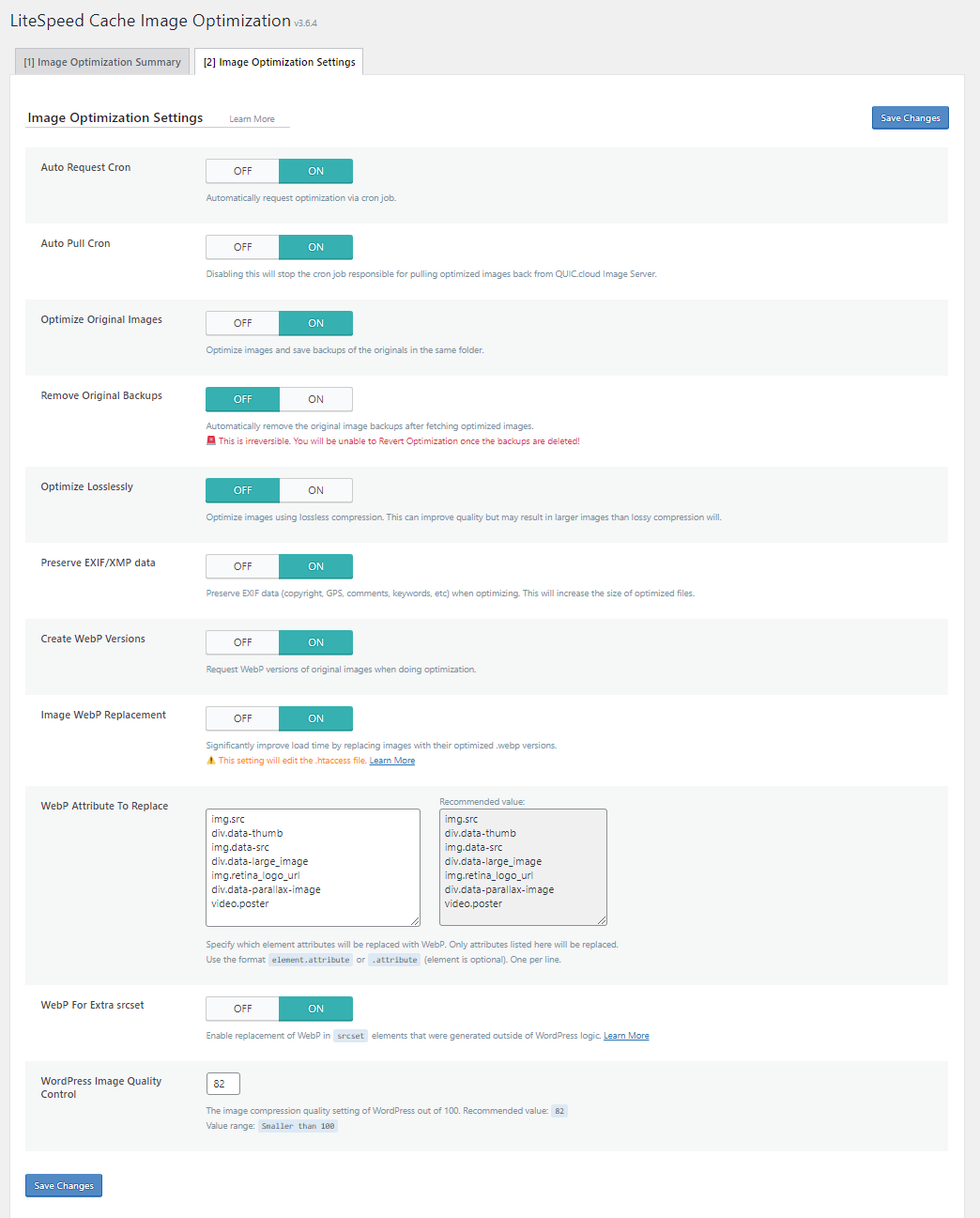
Повторюсь, оптимизировать изображения можно только после регистрации на сервисе QUIC.cloud. Ограничений на общее количество обработанных картинок нет, но в месяц бесплатно можно оптимизировать не более 10 000 файлов. Мой блог с кучей фотографий (а WordPress ещё их множит в группы по размерам) при первом подключении этот лимит не исчерпал и не исчерпает уже никогда. Поэтому рекомендую, отличная функция, и фотки не портит.
Что нужно решить — так это хранить или нет оригиналы изображений (опция “Remove Original Backups”). Свои бэкапы пока оставил, но разницы в качестве с тем, что было, и что показывается сейчас, практически никакой не вижу. Ещё одна включенная опция, «сохранять EXIF-данные» (“Preserve EXIF/XMP data”), мне нужна для того, чтобы просмотрщик галерей JetPack показывал, на что и с какими параметрами фотография снята. Снятие галочки позволит «анонимизировать» фотографии и сократить их размер на какие-то байты, несколько строчек текста. Но если картинок на сервере действительно много, удаление таких данных тоже вполне себе оптимизация.
Тем же, кому не нужно экономить место на диске, а сохранение качества изображений более важно, чем скорость загрузки, можно активировать функцию “Optimize Losslessly” — сжатие без потерь. Картинки всё равно заметно «полегчают», но качество не изменится совсем (разница с оригиналами будет заметна только при масштабировании).
В поле “DNS Prefetch” во вкладке “[3] Optimization” подменю “Page Optimization” у меня указаны домены сервисов, замедляющих или блокирующих загрузку основного контента сайта. Эта функция позволяет заблаговременно сообщить браузеру, к каким доменам следует параллельно подключаться при загрузке вашего сайта, и таким образом немного ускорить загрузку сайта. Лучше здесь не указывать то, чего нет. Для каждого этот список будет своим, в зависимости от того, какие счётчики посещаемости стоят, какой рекламной площадке принадлежат баннеры, на регулярной ли основе контент сайта содержит embed’ы наподобие роликов YouTube, публикаций из соцсетей и так далее.
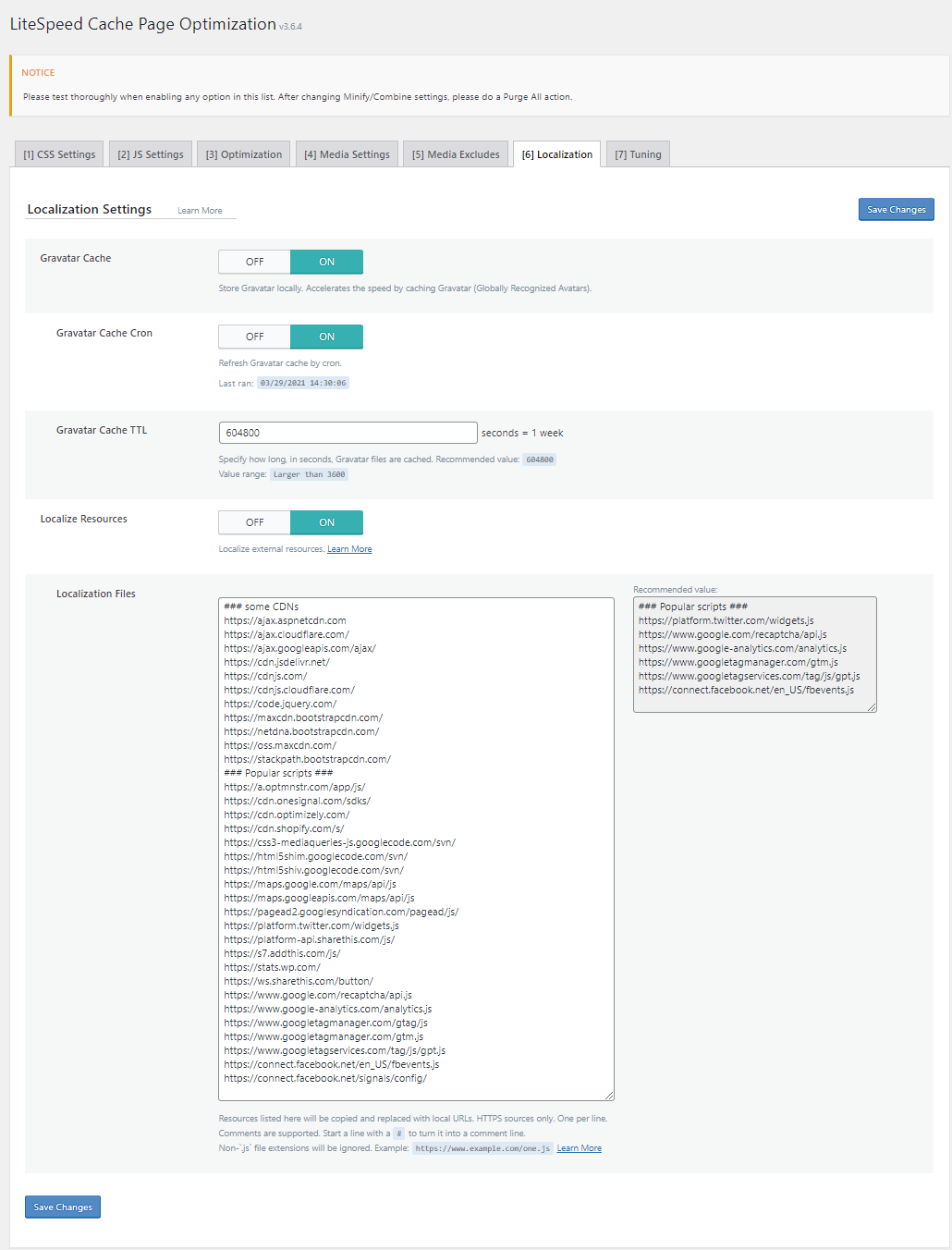
Адреса самых популярных скриптов наподобие Гуглосервисов, JQuery и т. п. можно найти и во вкладке “[6] Localization”. Эта функция позволяет подгружать файлы распространённых скриптов из кэша, не заставляя браузер лишний раз обращаться к сторонним серверам. Использовать обе эти функции (имею ввиду упомянутую “DNS Prefetch”) одновременно или включить только какую-то одну — решать вам, у меня они обе работают и не конфликтуют.
В подменю “Crawler” ничего не настраивал, ибо не вижу смысла — поэтому и скриншотов настроек не будет. Crawler нужен для поддержания актуальности кэша — бот периодически обходит все страницы сайта и проверяет, всё ли из того, что изменил (добавил, удалил) администратор сайта, показывается в выдаваемом посетителям кэше. Если на сайте не так уж много изменений, комментариев и других «динамически» изменяющихся элементов, то включать «паука» смысла не вижу, тем более на виртуальном хостинге.