В конце прошлого года компания Google презентовала проект «Accelerated Mobile Pages», в народе получивший название «ускоритель интернета». Технология AMP позволяет предоставлять пользователям автоматически сгенерированные специальные версии страниц вашего сайта, адаптированные для быстрой загрузки значимого контента при по-настоящему низкой скорости интернет-соединения на мобильных устройствах.
По своей сути AMP — JavaScript-библиотека, которая создаёт мобильную версию веб-страницы по канонам и собственным наработкам поискового гиганта.
Если вы реализуете эту технологию на своем сайте и укажете дополнительные сведения, ваши страницы могут быть особым образом выделены в результатах поиска, обещает Гугл.
На днях корпорация Automattic (один из разработчиков плюшек для CMS WordPress и владелец блогохостинга WP.com) заявила о внедрении нативной поддержки технологии AMP блогами на WordPress.com, а также о выходе официального плагина AMP для установленных на отдельном хостинге (т. н. «standalone») блогов на WordPress.
Некоторое время назад я уже пробовал ставить неофициальный плагин, и результат меня категорически не устроил — AMP-версии страниц автоматически показывались в мобильном браузере всегда, независимо от скорости интернета. Да и сами страницы были, мягко говоря, корявыми.
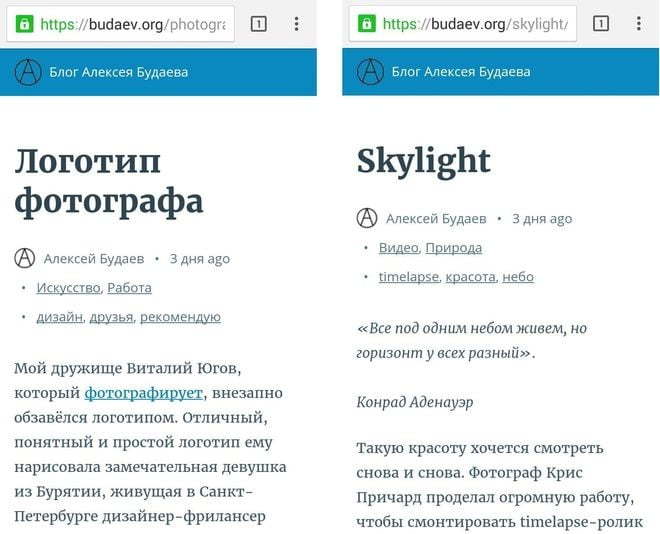
Официальный плагин понравился больше, да и работает он, похоже, правильнее выбирая момент своего проявления — во всяком случае, он не загружает AMP-версию блогпоста при нормальном WiFi-сигнале. Посмотреть, как выглядят AMP-страницы моего блога можно, добавив к адресу любой записи /amp/, например: https://budaev.org/skylight/amp/.

Очевидные недоработки текущей версии плагина AMP для WordPress: не работает на главной и на «страницах» блога, на сгенерированных AMP-страницах отсутствует пользовательское меню, нет картинки в заголовке, нет рекламных блоков Google AdSense, нет блока комментирования и добавленных комментариев (или хотя бы ссылки на них или на полную версию страницы), ну и, если совсем придираться, весь текст отформатирован по левому краю. Тем не менее, AMP-страницы хорошо выглядят, легко читаются, очень быстро загружаются.
По недоработкам: вполне возможно, отсутствие AMP для главной и страниц блога обусловлено установленными SEO-плагинами и HTTPS-переадресацией. Посмотрю на другом блоге. Что касается рекламы, на форуме техподдержки плагина один из разработчиков заявил о работе над внедрением умолчальной поддержки рекламных блоков AdSense. Тем, кто пользуется другими системами контекстной рекламы, возможно, стоит задать разработчикам вопрос или поискать какие-то костыли.
В «Консоли веб-мастеров Google» появился раздел «Быстро загружающиеся страницы для мобильных устройств», где можно полюбопытствовать, насколько успешно по мнению Гугла работает AMP на ваших сайтах. В моём блоге плагин работает не больше часа, поэтому сообщений об ошибках пока нет, но они там явно появятся. Если будет что-то серьёзное, да ещё и с решением, обновлю пост.
Технология годная, нужная, перспективная. Google продолжает двигать индустрию в верном направлении. Уже сейчас можно сказать: «минималистичная и быстрая мобильная версия сайта — что может быть проще»?

Спасибо за статью! Прям успокоили. Обнаружил сегодня в Search Console Google предупреждение что на всех сайтах нет ускоренных мобильных страниц, чуть не запаниковал. Хорошо что в WordPress это уже предусмотрели. Вы случайно не знаете как счетчики посещаемости будут работать с AMP?
На здоровье! Рад, что помог.
Счётчики посещаемости, как минимум Google Analitycs, будут работать со временем, в этом я уверен. На данный момент плагин AMP не адаптирует код счётчика от Google, поэтому статистика с таких страниц не собирается. Но есть целый ряд решений — от внедрения кода вручную до установки дополнительных плагинов, посмотрите обсуждение этого вопроса на форуме техподдержки.
Подскажите пожалуйста, установил счетчик ливинтернет как сказано тут http://wfi.lomasm.ru/%D1%80%D1%83%D1%81%D1%81%D0%BA%D0%B8%D0%B9.wfi_%D0%B2_%D0%BD%D0%BE%D0%B3%D1%83_%D1%81%D0%BE_%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%B5%D0%BC/%D0%BF%D0%B5%D1%80%D0%B2%D1%8B%D0%B5_%D1%88%D0%B0%D0%B3%D0%B8_wfi_%D0%B8_accelerated_mobile_pages
но не нахожу ни каких данных в статистике, на странице ошибок нет, но сам счетчик не отображается(
Спасибо за ссылку. Всем, кому нужны подробности о технологии АМП и о том, по каким законам она живёт, и как самостоятельно создавать АМП-страницы любого сайта, рекомендую.
Что касается вашего вопроса — а вы не пробовали обратиться в техподдержку LiveInternet или к автору статьи, ссылку на которую вы дали? Мне трудно сказать, в чём проблема, я даже не знаю, на каком сайте вы установили счётчик. Но предполагаю, что сам счётчик не обязательно должен показываться на АМП-страницах, а вот в статистике просмотры и переходы считаться должны.
Автору не догадался, а тп статистики писал, но ответа не последовало(
Думаю, ТП статистики может и не сразу, а позже ответить.
Валера, а сайт, на котором вы установили счётчик, тот, что вы указали в первом комменте?
Годная технология, но терять потенциальный доход от того, что на амп-страницах не выводятся блоки адсенс (по крайней мере пока) — сомнительная затея. Имхо.
На сайте проекта опубликован стабильный релиз скрипта для отображения рекламы из кучи рекламных сетей, включая AdSense. Другое дело, что некоторые новостные сайты, добавившие поддержку AMP, пока не все добавили себе код для показа рекламы (во всяком случае, я пока не встречал на адаптированных страницах рекламных блоков). Как бы то ни было, поддержка добавлена — берите и пользуйтесь на здоровье.
Да дело в том, что я пробовал уже задействовать эту возможность, однако, почему-то, когда я пробую выводить блок через
тогда, во-первых, пропадают остальные «нормальные» блоки со страницы и, во-вторых, несмотря на то, что выбранный блок появляется в амп-страницах, в нормальных версиях он просто отсутствует, как будто его там и не было.
Не подскажете, как решить вопрос?
html-код не могу вставить. В общем, через блок выводится на амп-страницах, но в обычных версиях он пропадает.
А как вы выводите и редактируете код? Можно сайт ваш посмотреть?