Замечательный хостинг Fozzy, услугами которого я пользуюсь уже почти 8 лет, может похвастаться не только выгодными тарифами и без преувеличения лучшей техподдержкой, но и оснащёнными SSD-дисками серверами, работающими на LiteSpeed.
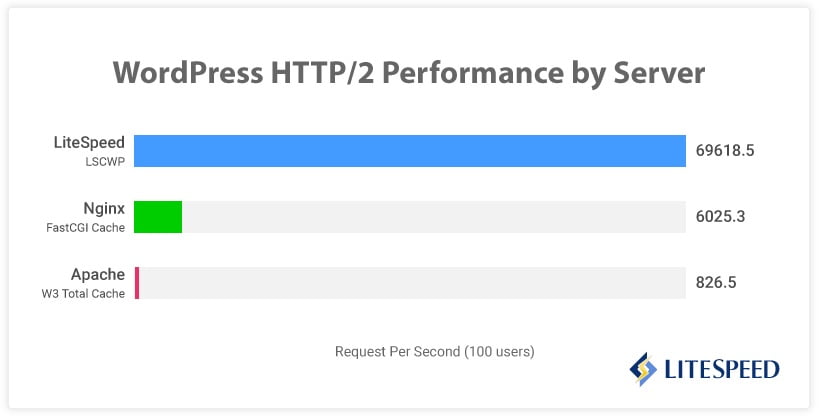
LiteSpeed Web Server — проприетарное ПО, которое обеспечивает более высокую, чем Nginx и тем более Apache, скорость загрузки сайтов. В паре с WordPress, судя по заявлению разработчиков LSWS, превосходство их технологии при использовании протокола HTTP/2 и плагина LSCWP просто подавляющее.

Но чтобы задействовать возможности LiteSpeed, нужно правильно всё настроить. Моя услуга на хостинге Fozzy управляется при помощи cPanel (при регистрации можно выбрать другую панель управления). В ней прежде всего нужно включить сжатие gzip для всего. Вторым важным шагом должна быть установка правильного плагина для настройки кэширования.
До появления LiteSpeed Cache я пользовался несколькими самыми популярными решениями (поимённо все плагины уже не вспомню), но ни один из них не работал так, как работает LSC. И дело даже не в серверном ПО и «заточенности» плагина под LSWS. Кроме прочих плюшек Fozzy предоставляет своим клиентам бесплатный CDN. Так вот, ни один плагин до LiteSpeed Cache не смог корректно работать на моём блоге при указанном адресе CDN-сервера. Что-то ломалось и всё.
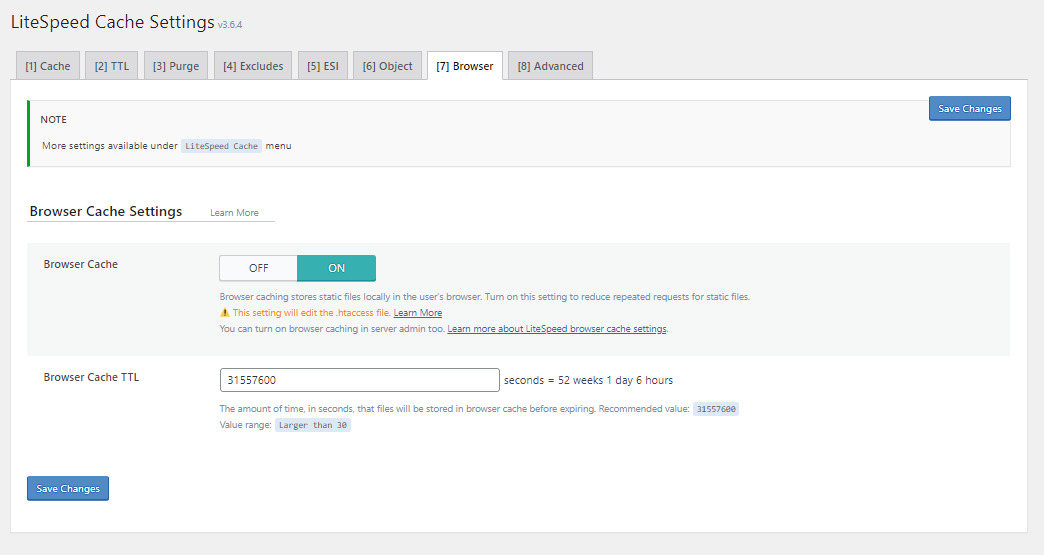
Вдобавок к этому мне до сих пор не удавалось корректно настроить кэширование в браузере, DNS Prefetch и некоторые другие функции. Ну то есть настройки-то там несложные, но при проверке сервисы типа Pingdom указывали, что в упор не видят никакого Prefetch’а и даже браузерного кэширования. Да просто минимизировать CSS и JavaScript код без поломок в блоге получалось не всегда. Хотя следовал инструкциям, раскуривал статьи на эту тему. Потом в какой-то момент бросал это дело и ограничивался только кэшированием статики для снижения нагрузки на сервер.
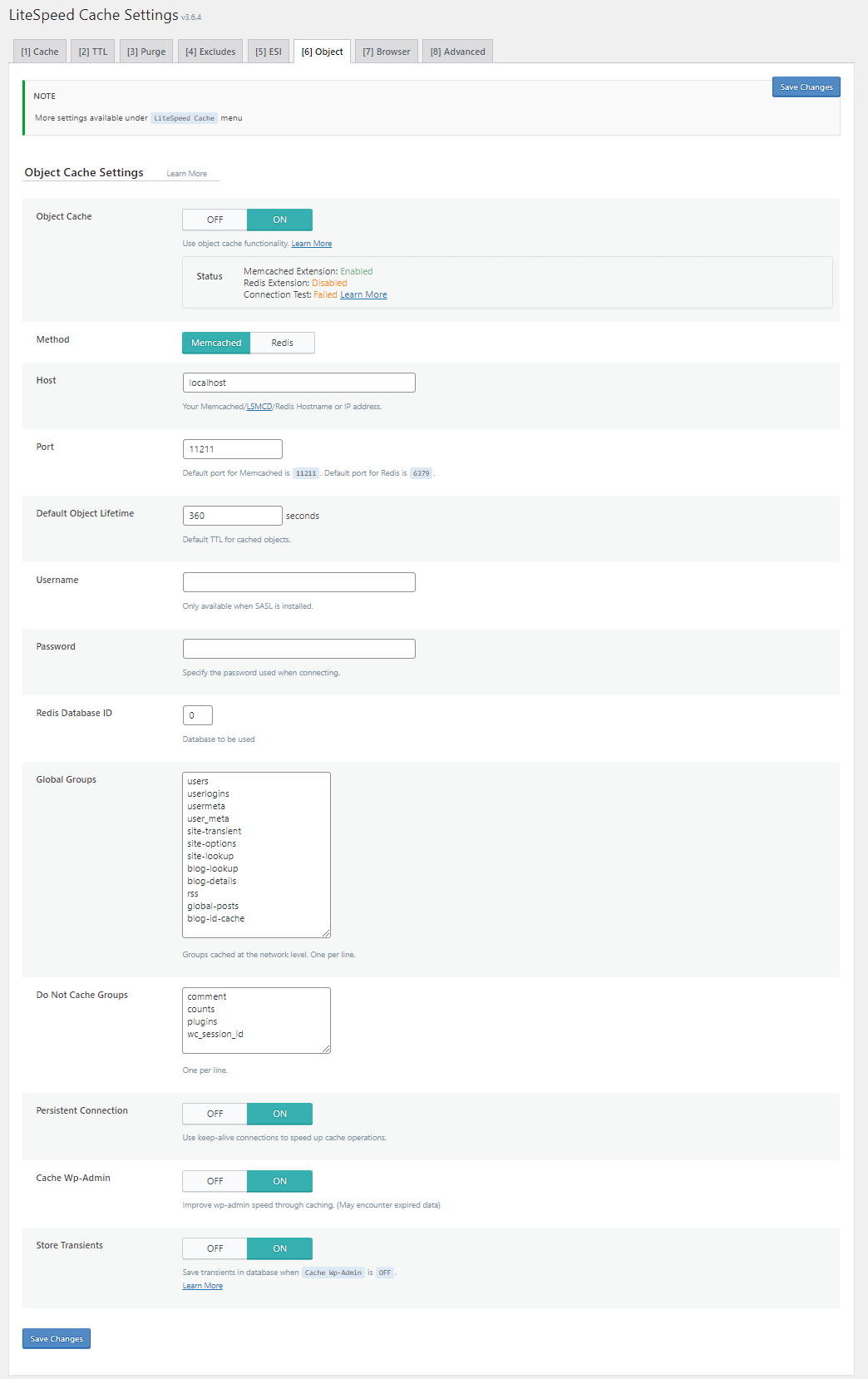
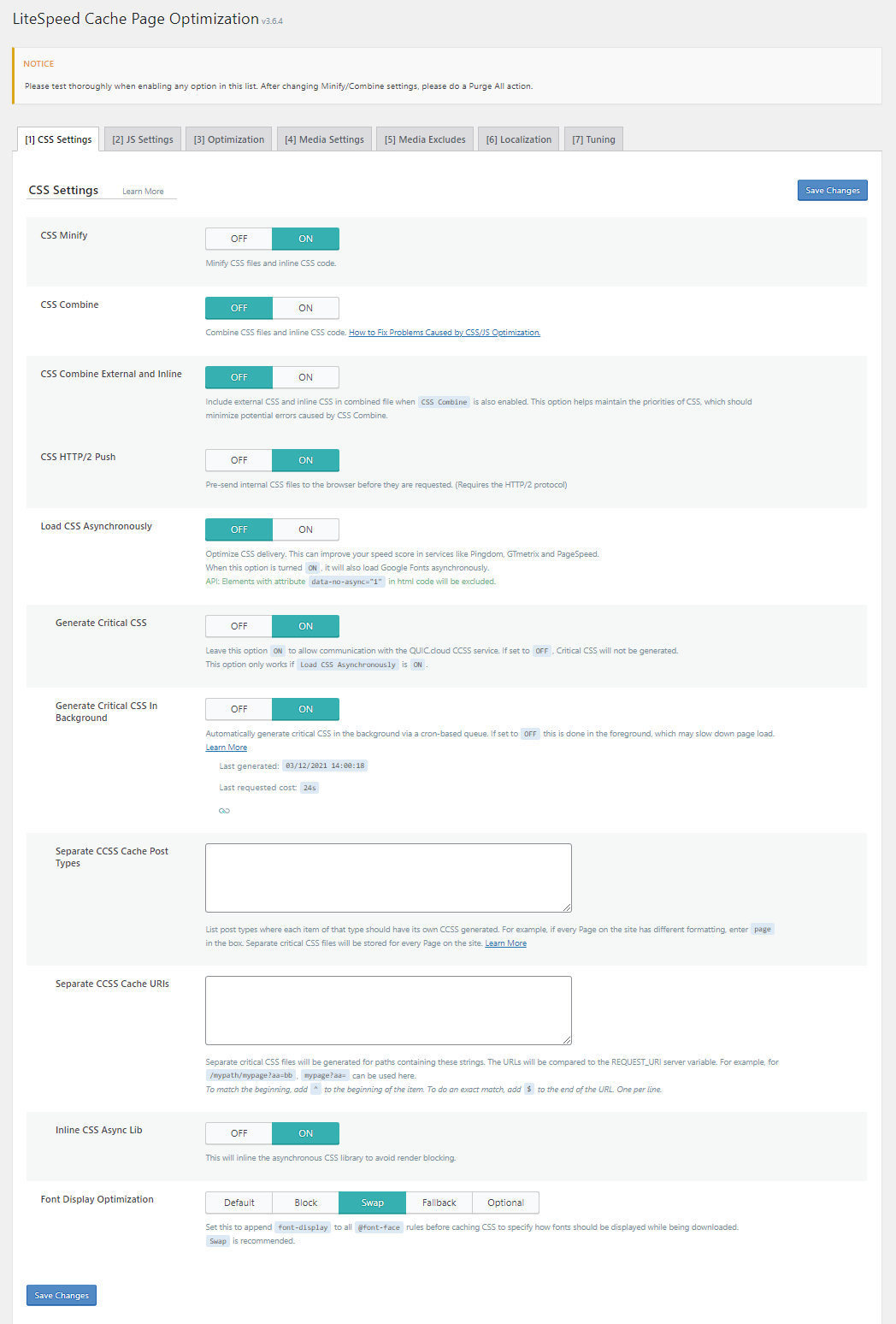
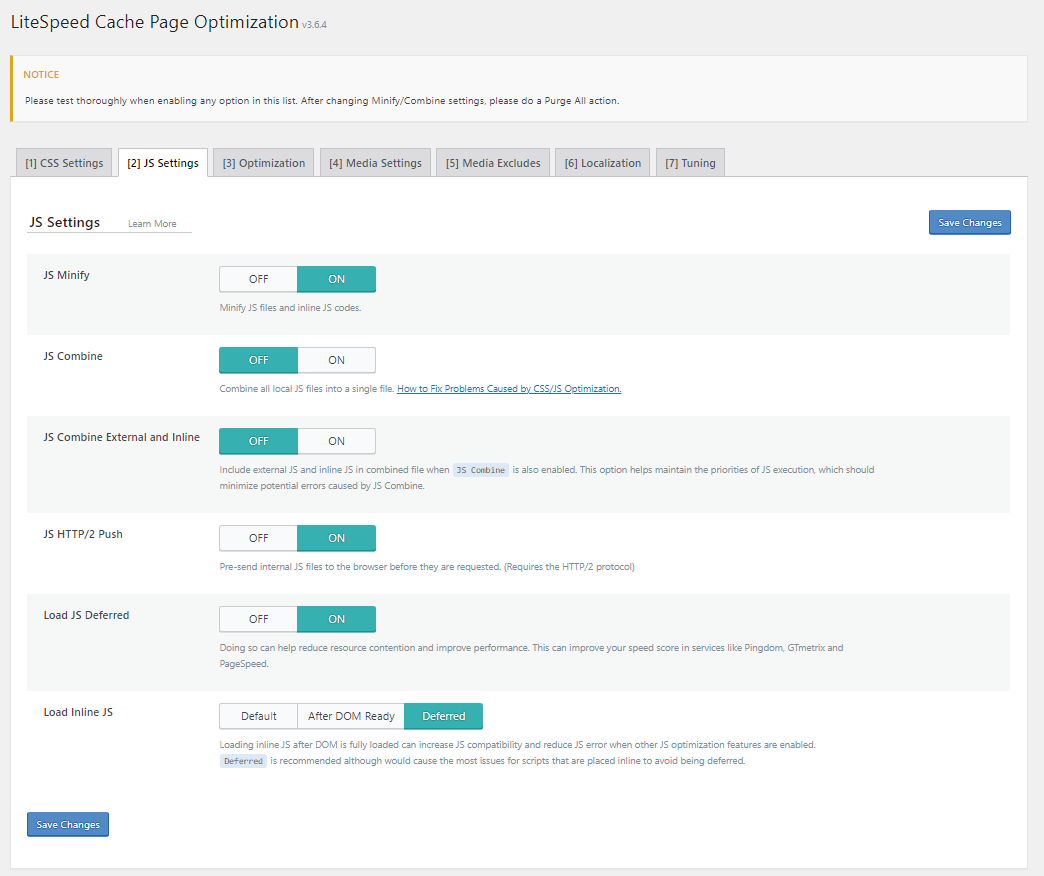
Плагин LiteSpeed Cache тоже требует настройки, и с ним тоже пришлось немного повозиться. Так и не удалось настроить «совмещение» (combine) файлов CSS и JS – почти всё корректно работает и быстро загружается, но то меню и виджеты не прогрузятся, то прокрутка текста угоняет меню далеко наверх, то оно не разворачивается/не сворачивается, то галереи с фотографиями не работают, то ещё что-нибудь. Кроме того, по неясной причине не работает функция Object Cache: расширение memcached на сервере включено и плагин это видит, но установить соединение с localhost с открытым (проверено) портом никак не может.
В остальном найденные методом тыка настройки протестировал на трёх WordPress-сайтах и могу с уверенностью сказать, что со стандартным набором плагинов типа популярнейших Yoast SEO, JetPack и всяких Shortcodes Ultimate и Easy FancyBox герой этой публикации справляется.
Единственное, чем Budaev.org пришлось пожертвовать из функционала — это формой комментирования JetPack, которая перестала работать. Невелика потеря — главное, чекбоксы с подпиской на обновления остались, а стандартная форма комментирования WordPress вполне удобна и без авторизации из заморских соцсетей.
Дисклеймер Настройка подобных плагинов требует некоторого опыта и знаний. Если не уверены, LiteSpeed у вас сервер или какой-то другой, советую обратиться в техподдержку хостинга. Если у вас установлено несколько плагинов, влияющих на внешний вид и функционал сайта (всякие виджеты, формы, кнопки, авторизации, интеграции и т. д.), используйте LiteSpeed Cache с особой осторожностью: найдите время (много времени) и методично включайте критические опции кэширующего плагина по одной, каждый раз сбрасывая кэш и проверяя, не отвалилось ли чего, всё ли работает. Если не уверены, лучше не начинать.
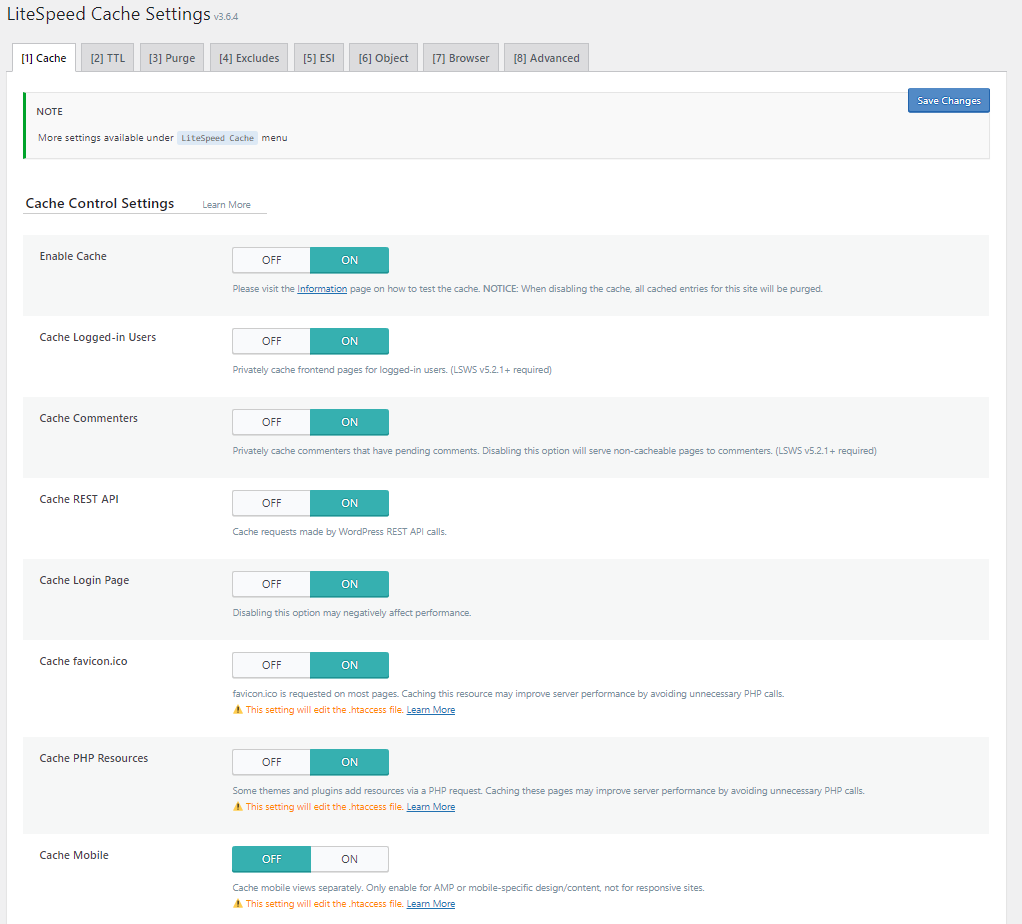
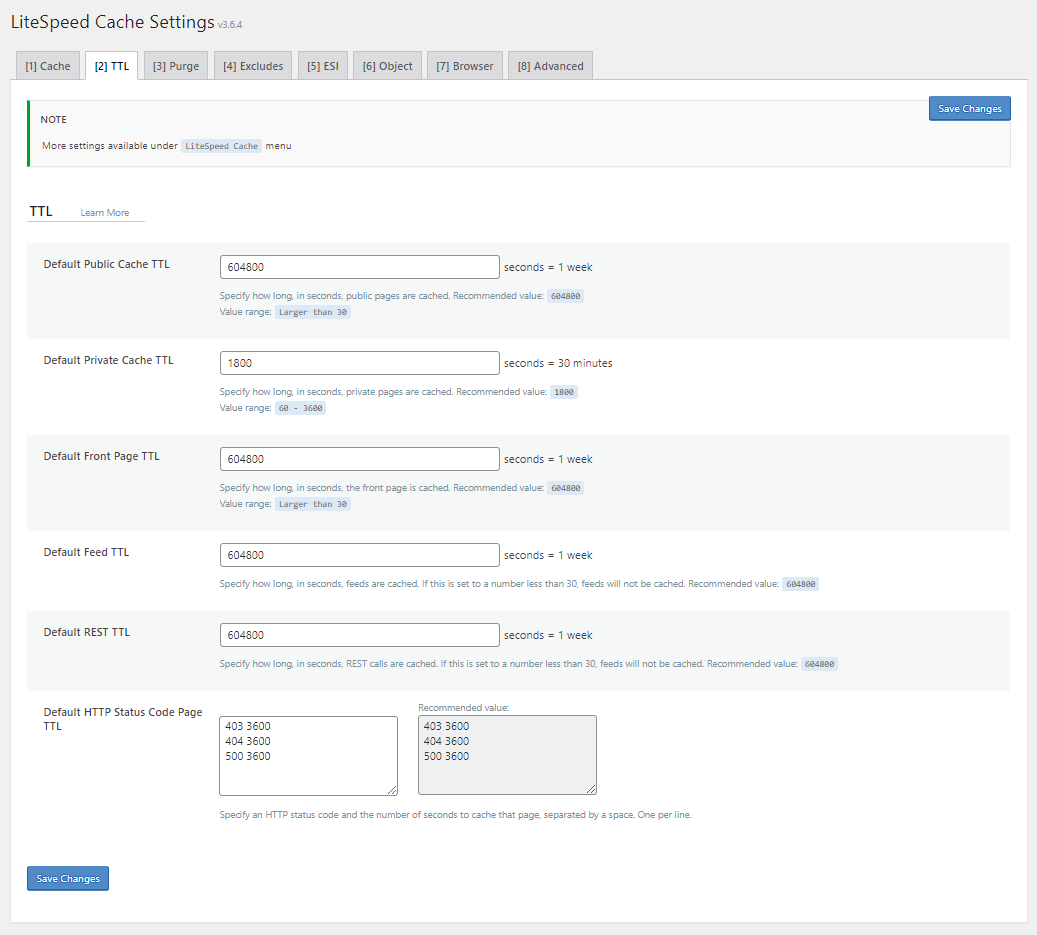
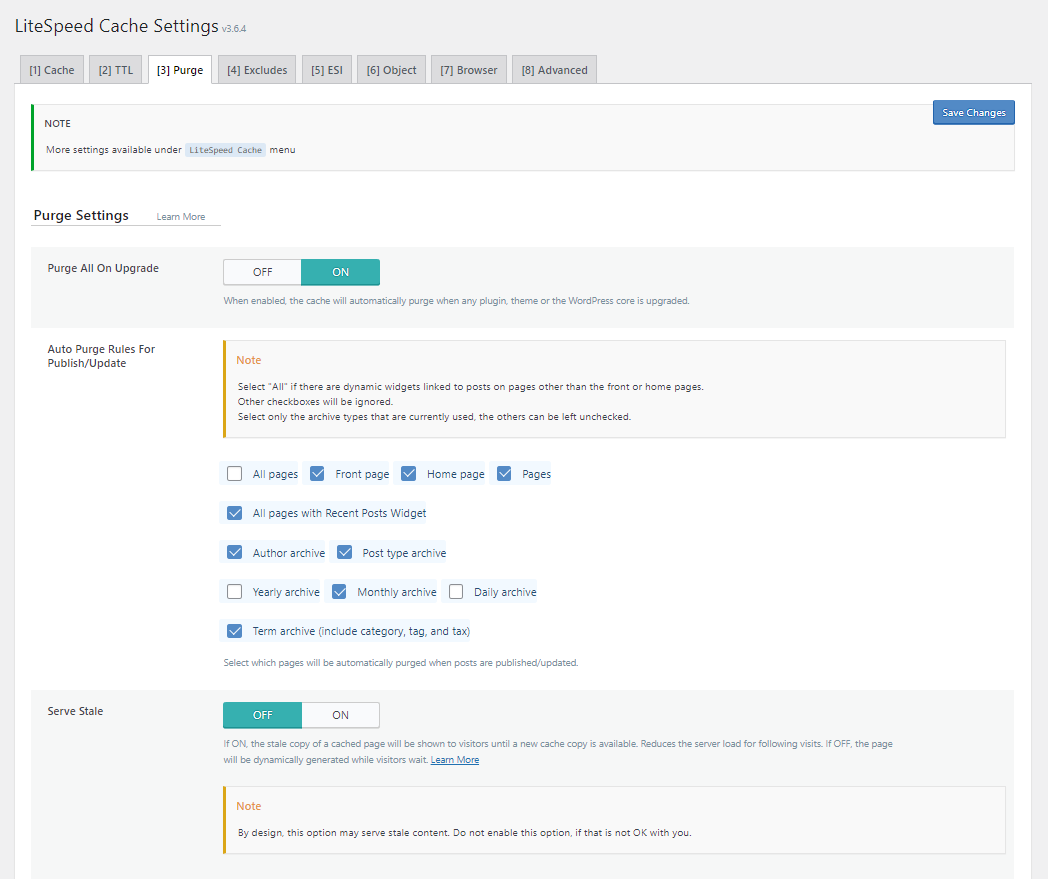
Приступим к делу. После установки и активации плагина переходим в «Настройки» — “LiteSpeed Cache”. Мои настройки показаны на скриншотах.








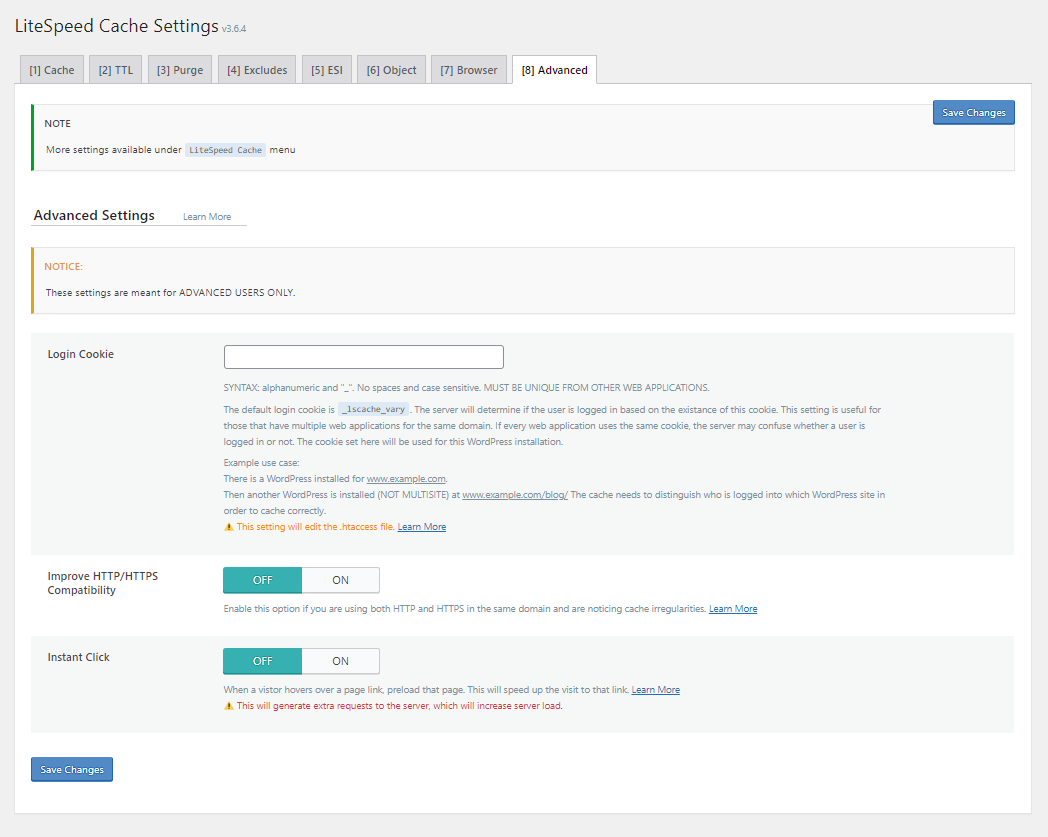
Кроме показанных, вам следует подумать о включении опции “Serve Stale” на вкладке “[3] Purge” – эта настройка позволяет выдавать пользователю последний файл кэша вместо выдачи актуальной страницы «на лету». Включение опции снизит нагрузку на сервер, но может в какие-то моменты доставлять пользователям устаревший контент (без внесённых правок, добавленных комментариев или ещё чего-то). Если ваш сайт статичный, без активных обновлений, настройку рекомендую включить.
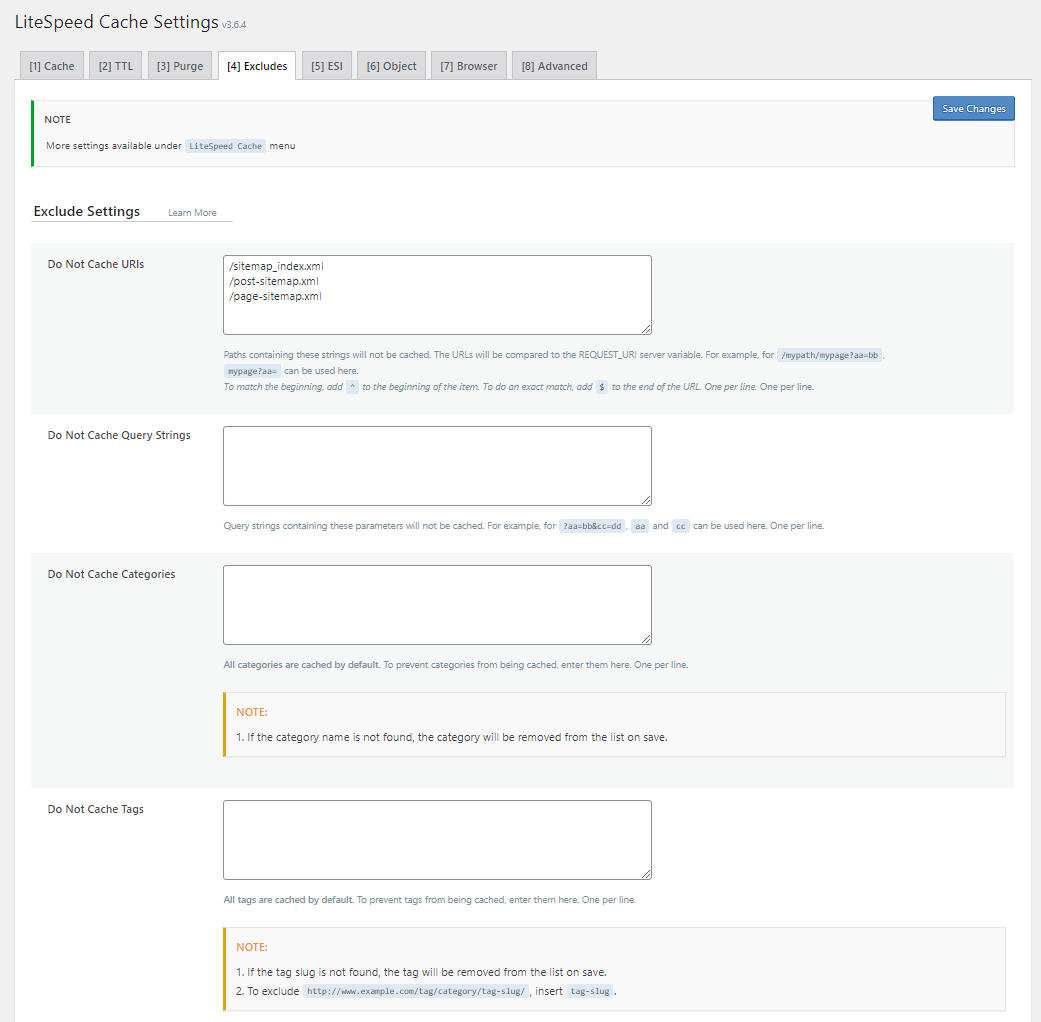
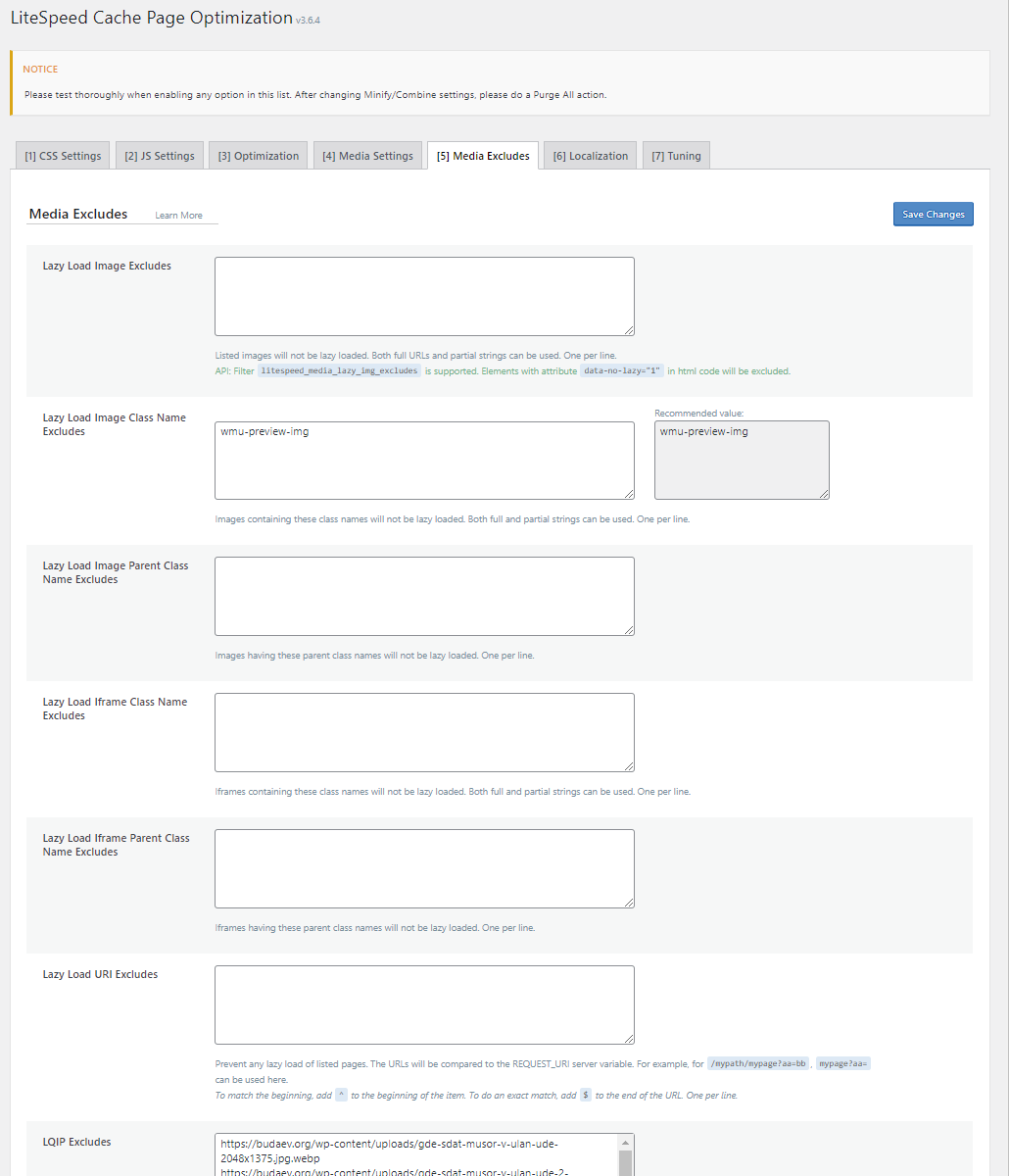
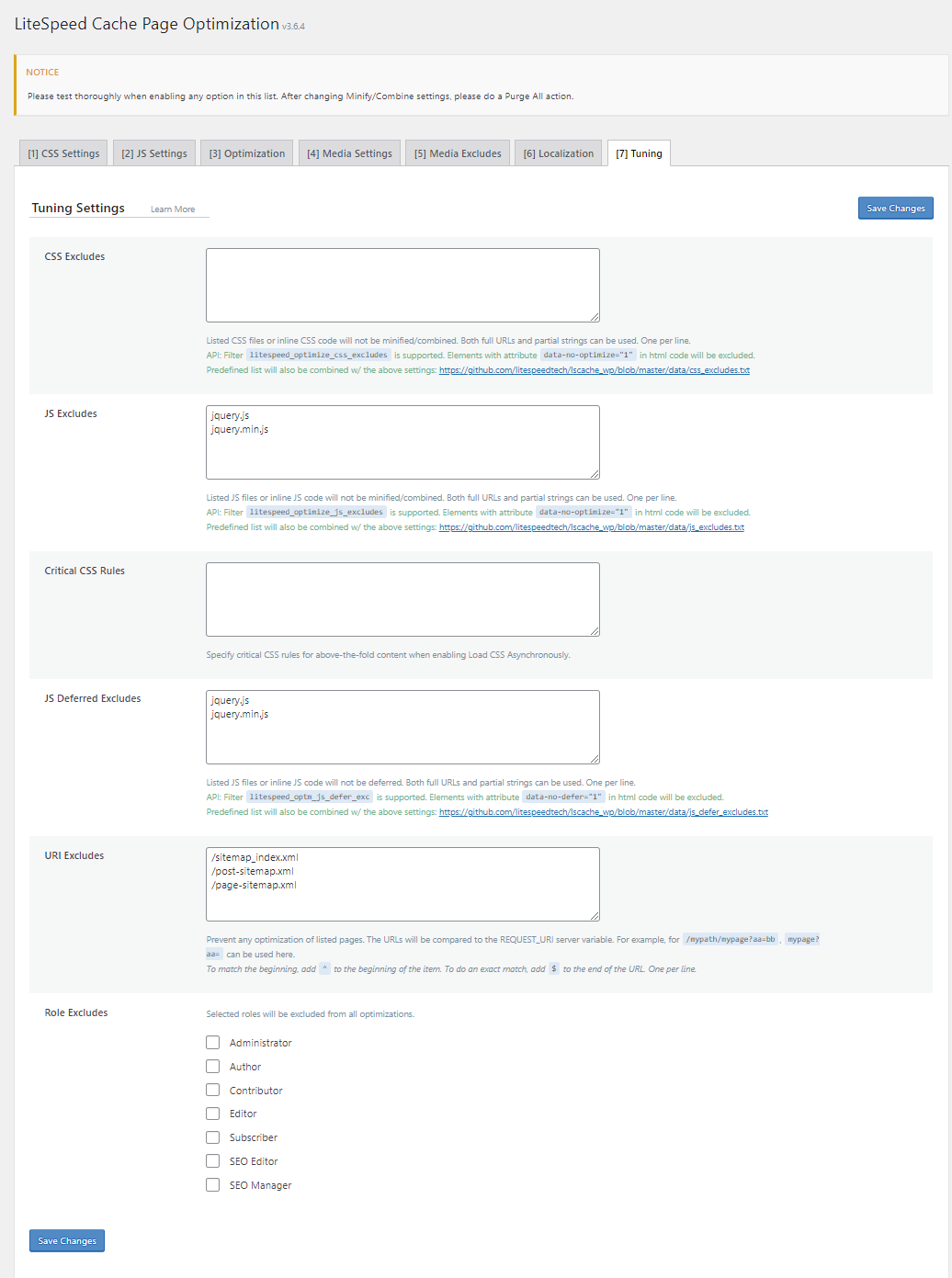
Во вкладку “[4] Excludes” включил адрес файлов sitemap потому, что вместо карты сайта загружался пустой экран с кодом 404. Это не помогло. Карту сайта в моём блоге формирует плагин Yoast SEO, и в случаях возникновения подобных проблем лучше сразу добавить в конец файла .htaccess строки (если у вас нет проблем с sitemap и/или вашу карту сайта выдаёт не Yoast SEO, добавлять эти строки не надо):
# Yoast SEO - XML Sitemap Rewrite Fix RewriteEngine On RewriteBase / RewriteRule ^sitemap_index.xml$ /index.php?sitemap=1 [L] RewriteRule ^locations.kml$ /index.php?sitemap=wpseo_local_kml [L] RewriteRule ^geo_sitemap.xml$ /index.php?sitemap=geo [L] RewriteRule ^([^/]+?)-sitemap([0-9]+)?.xml$ /index.php?sitemap=$1&sitemap_n=$2 [L] RewriteRule ^([a-z]+)?-?sitemap.xsl$ /index.php?yoast-sitemap-xsl=$1 [L] # END Yoast SEO - XML Sitemap Rewrite Fix
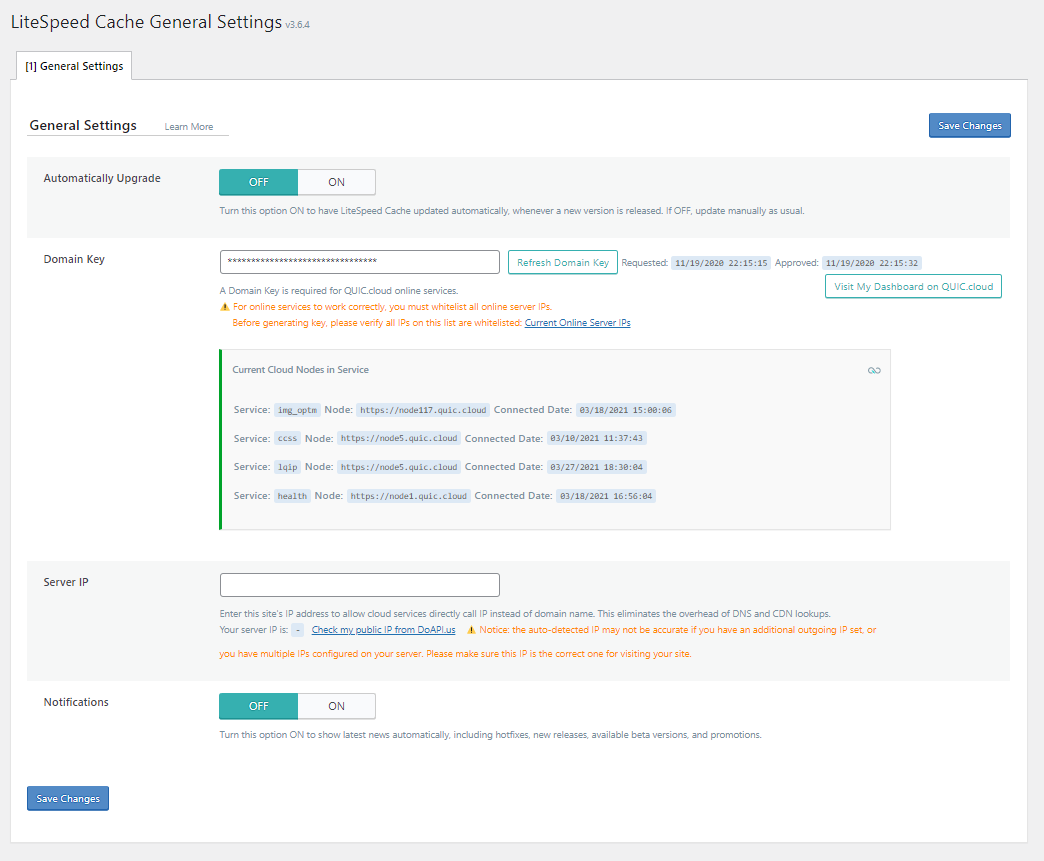
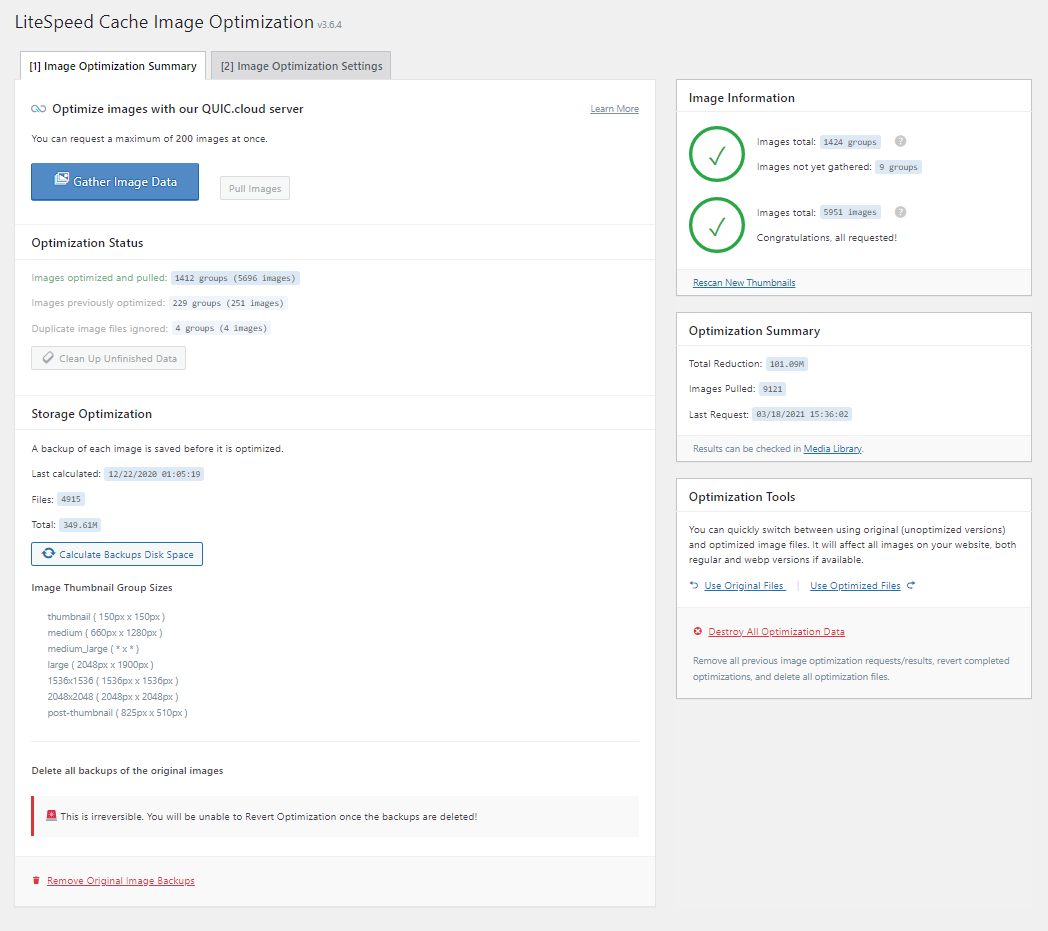
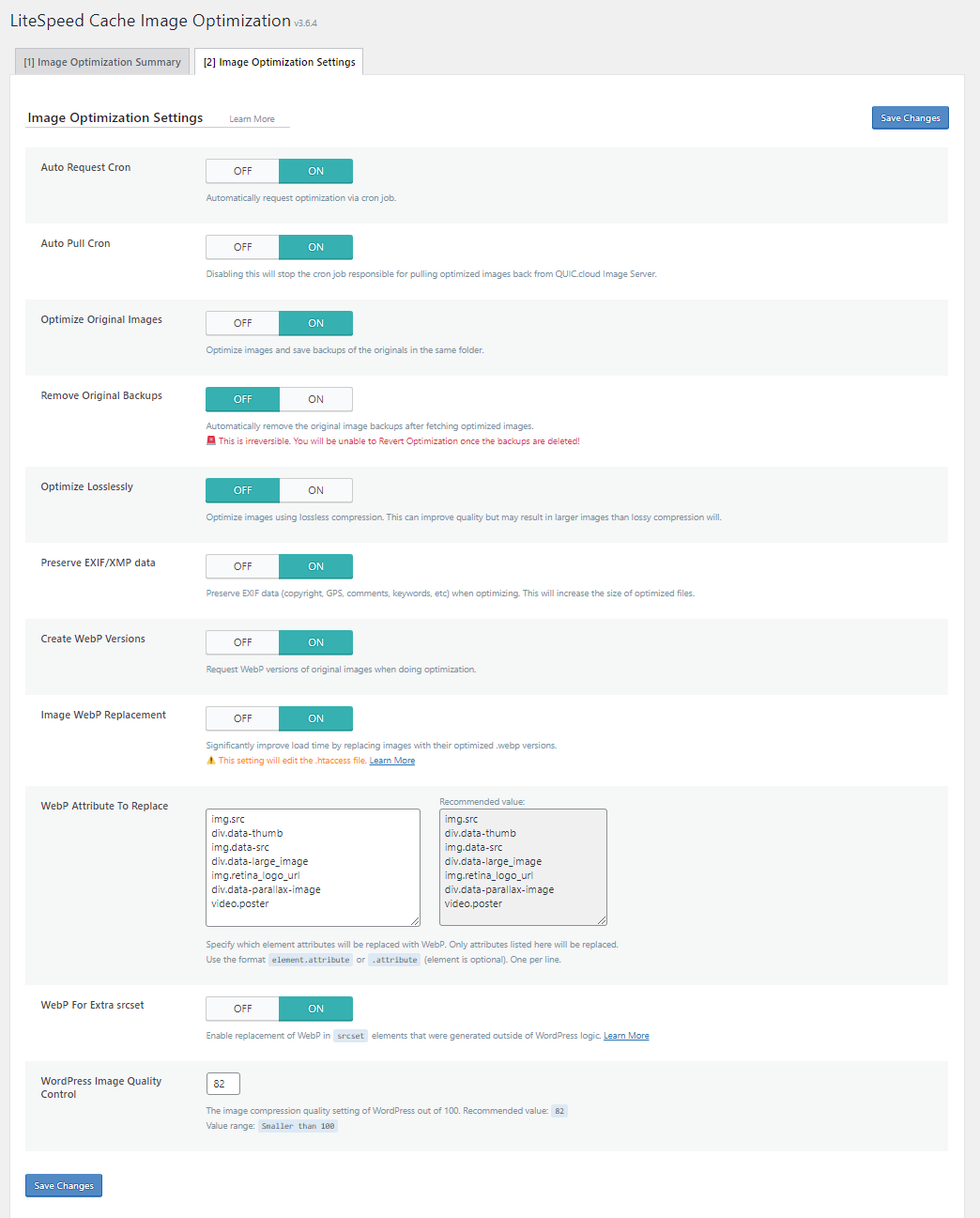
Далее переходим в появившееся в консоли WordPress меню “LiteSpeed Cache” и выбираем подменю “General”. Настройку автообновления лучше включить из общего меню плагинов, а здесь не трогать. Если желаете задействовать функционал облачного сжатия изображений и их выдачи в оптимизированном формате webp, нажмите кнопку “Refresh Domain Key”, и через некоторое время — “Connect to QUIC.cloud”. После регистрации в облачном сервисе и включения опций подменю “Image Optimization” процесс оптимизации начнётся автоматически, при этом картинки в webp будут выдаваться только браузерам, которые этот формат поддерживает, всем остальным будет предлагаться сжатый jpeg.
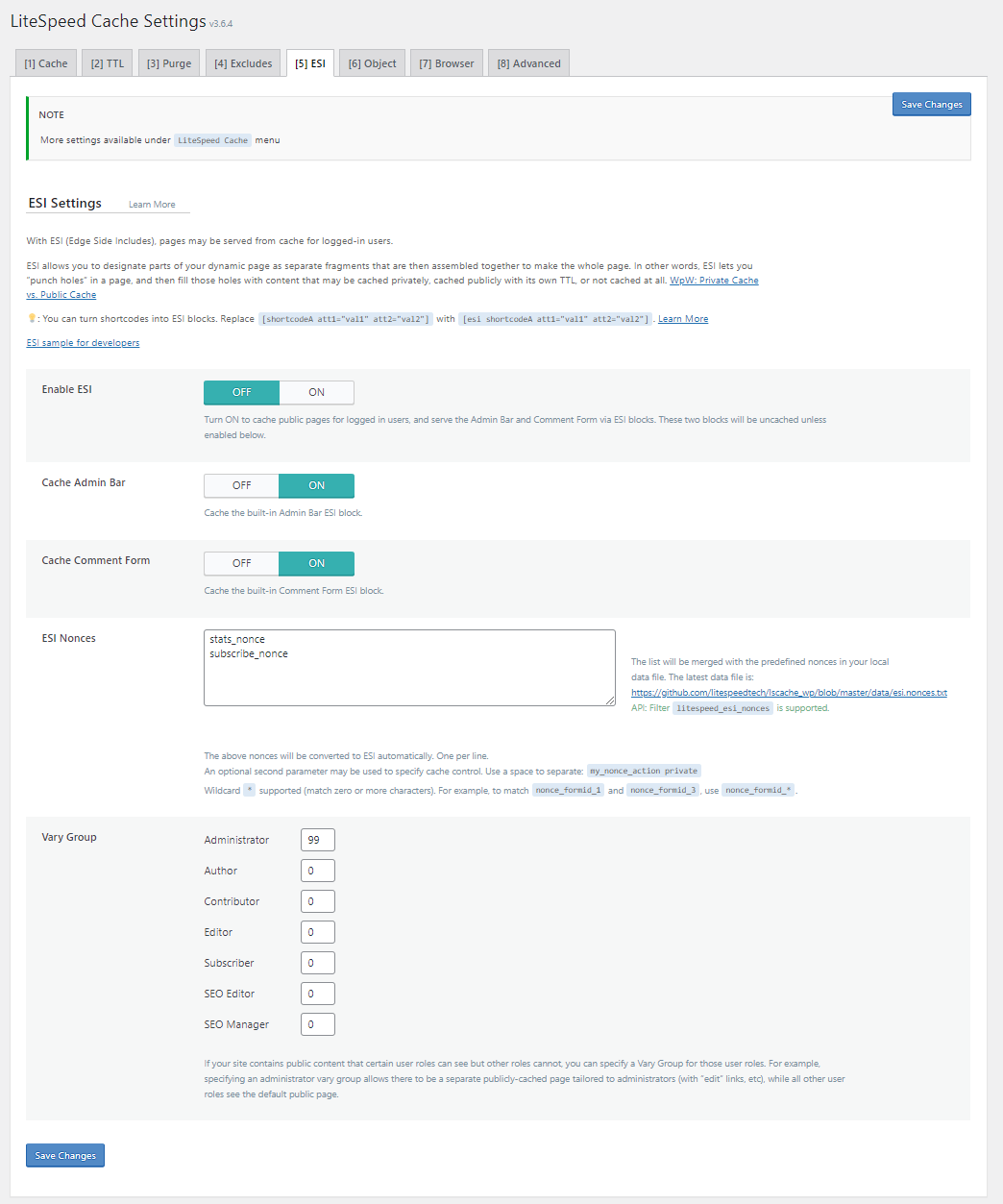
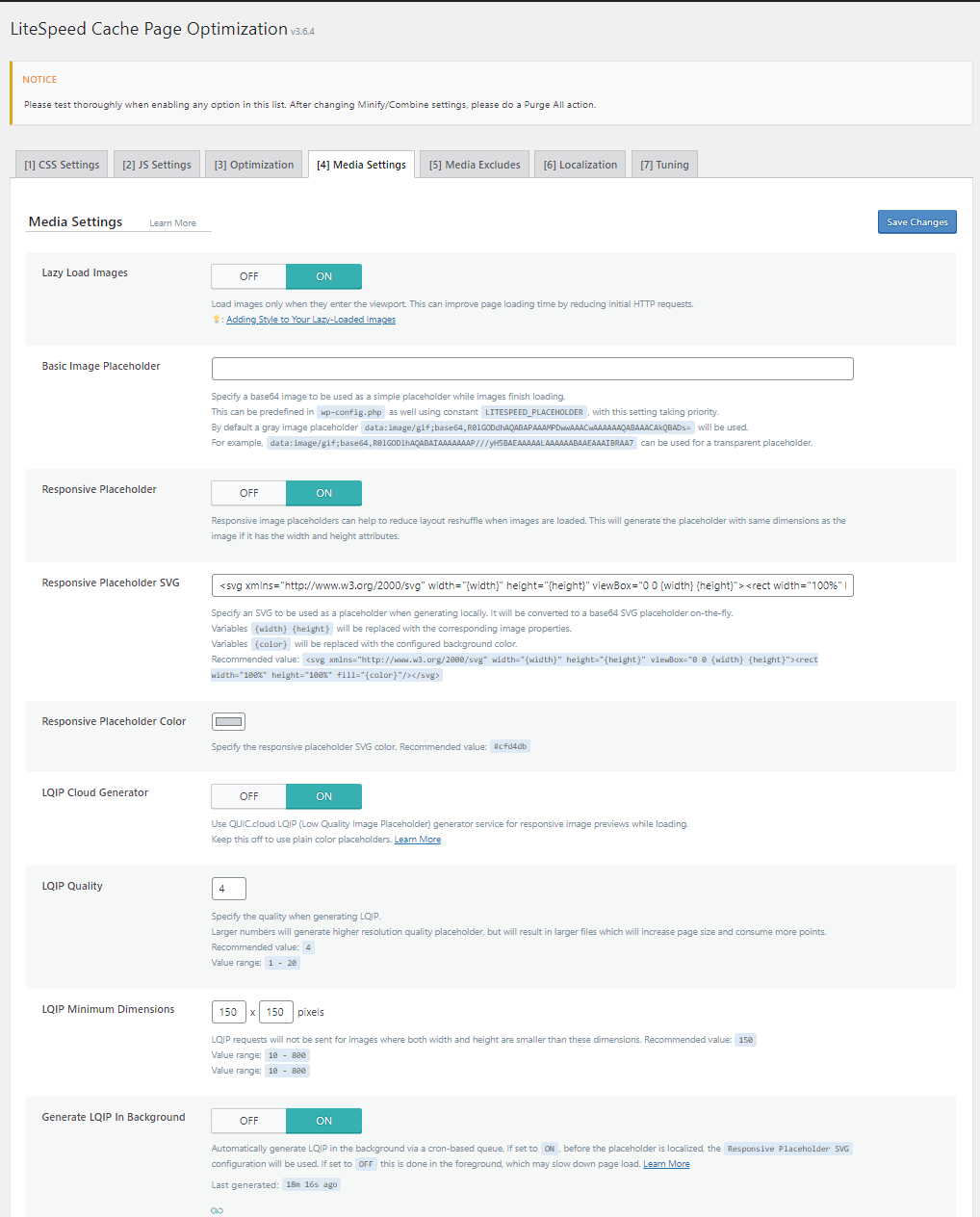
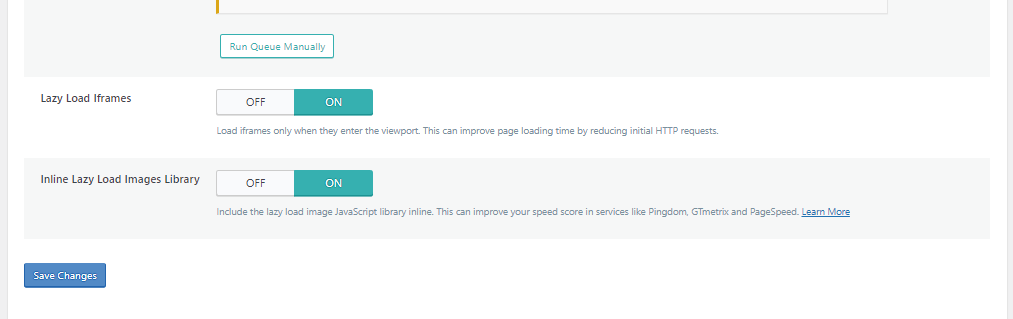
Пройдёмся по остальным настройкам плагина. Обратите внимание, что подменю “Cache” мы настроили на первом шаге (опции подменю аналогичные тем, что в «Настройках» сайта).














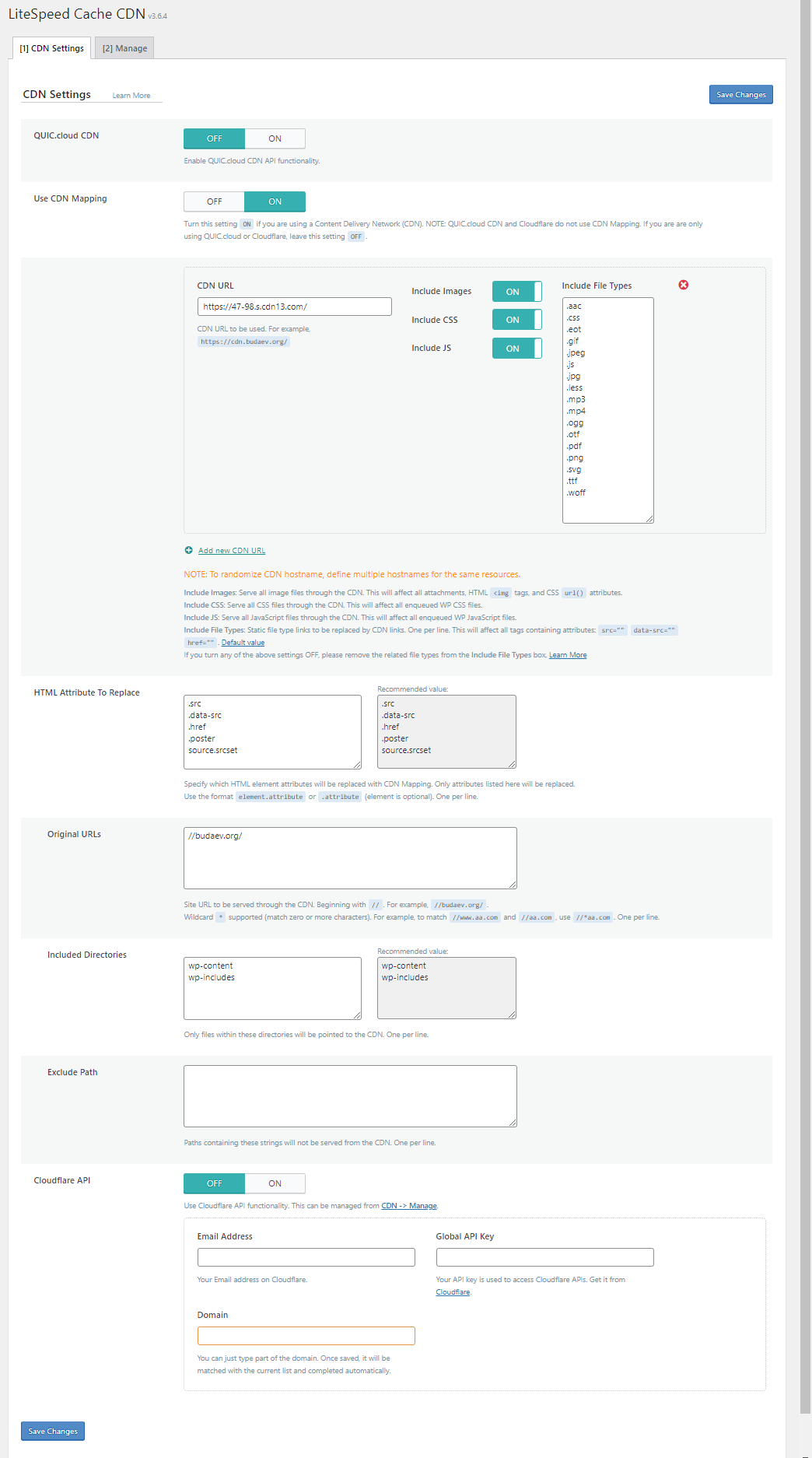
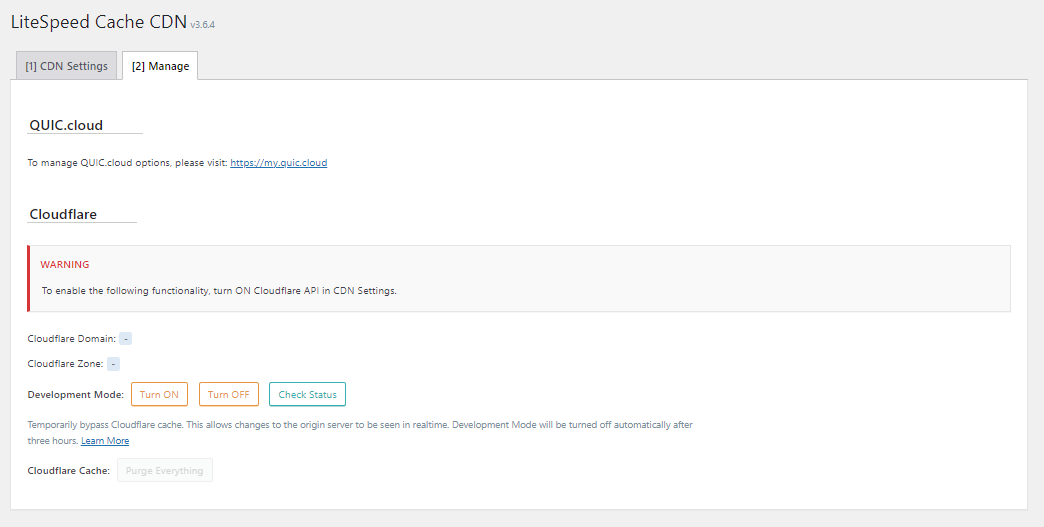
В подменю “CDN”, если у вашего хостинг-провайдера нет собственного CDN-сервера, можно настроить данные для CloudFlare API, и плагин будет работать в связке с популярным облачным сервисом. QUIC.cloud CDN пробовать не рекомендую, поскольку на бесплатном тарифе установлено ограничение на трафик всего в 1 Гб.
Повторюсь, оптимизировать изображения можно только после регистрации на сервисе QUIC.cloud. Ограничений на общее количество обработанных картинок нет, но в месяц бесплатно можно оптимизировать не более 10 000 файлов. Мой блог с кучей фотографий (а WordPress ещё их множит в группы по размерам) при первом подключении этот лимит не исчерпал и не исчерпает уже никогда. Поэтому рекомендую, отличная функция, и фотки не портит.
Что нужно решить — так это хранить или нет оригиналы изображений (опция “Remove Original Backups”). Свои бэкапы пока оставил, но разницы в качестве с тем, что было, и что показывается сейчас, практически никакой не вижу. Ещё одна включенная опция, «сохранять EXIF-данные» (“Preserve EXIF/XMP data”), мне нужна для того, чтобы просмотрщик галерей JetPack показывал, на что и с какими параметрами фотография снята. Снятие галочки позволит «анонимизировать» фотографии и сократить их размер на какие-то байты, несколько строчек текста. Но если картинок на сервере действительно много, удаление таких данных тоже вполне себе оптимизация.
Тем же, кому не нужно экономить место на диске, а сохранение качества изображений более важно, чем скорость загрузки, можно активировать функцию “Optimize Losslessly” — сжатие без потерь. Картинки всё равно заметно «полегчают», но качество не изменится совсем (разница с оригиналами будет заметна только при масштабировании).
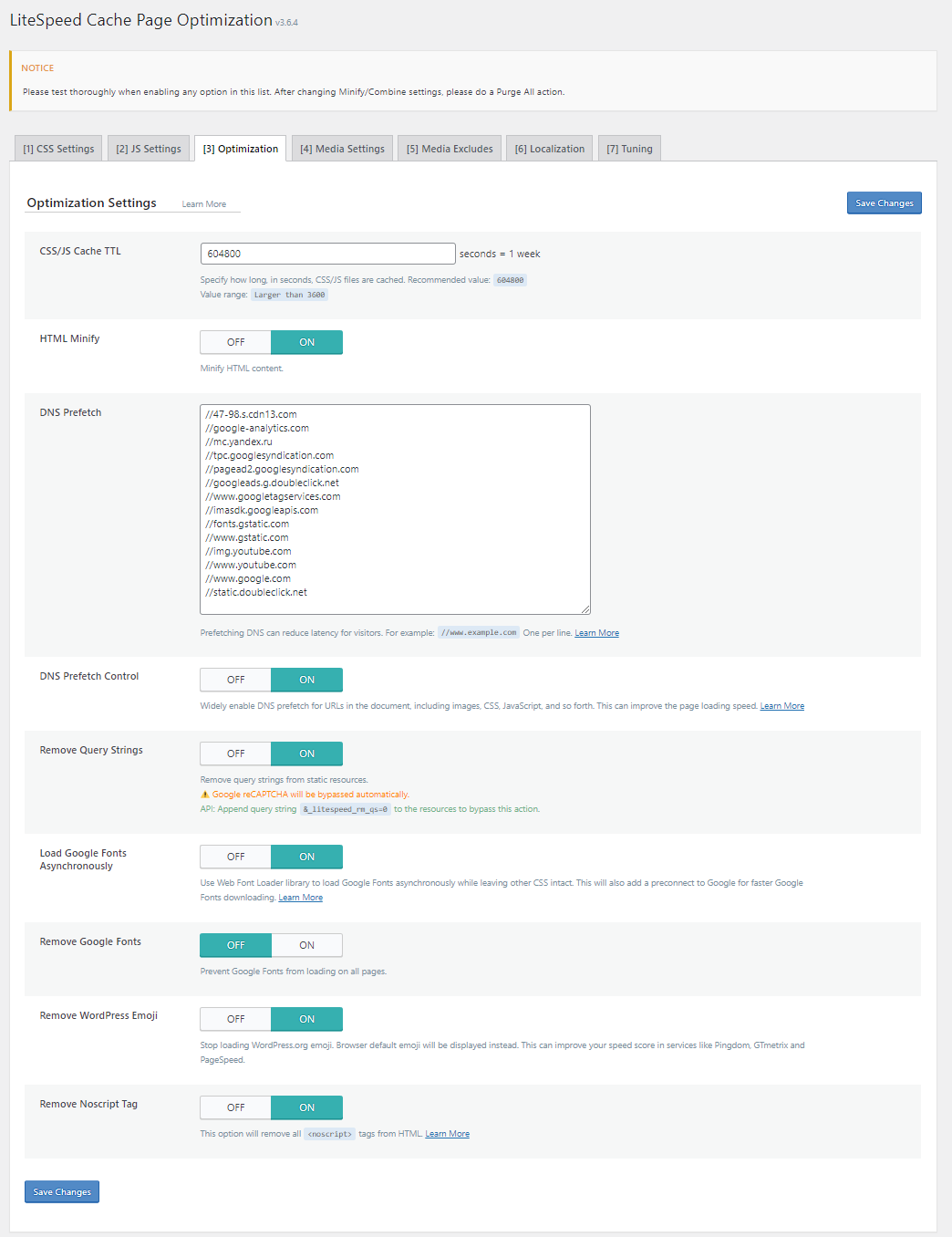
В поле “DNS Prefetch” во вкладке “[3] Optimization” подменю “Page Optimization” у меня указаны домены сервисов, замедляющих или блокирующих загрузку основного контента сайта. Эта функция позволяет заблаговременно сообщить браузеру, к каким доменам следует параллельно подключаться при загрузке вашего сайта, и таким образом немного ускорить загрузку сайта. Лучше здесь не указывать то, чего нет. Для каждого этот список будет своим, в зависимости от того, какие счётчики посещаемости стоят, какой рекламной площадке принадлежат баннеры, на регулярной ли основе контент сайта содержит embed’ы наподобие роликов YouTube, публикаций из соцсетей и так далее.
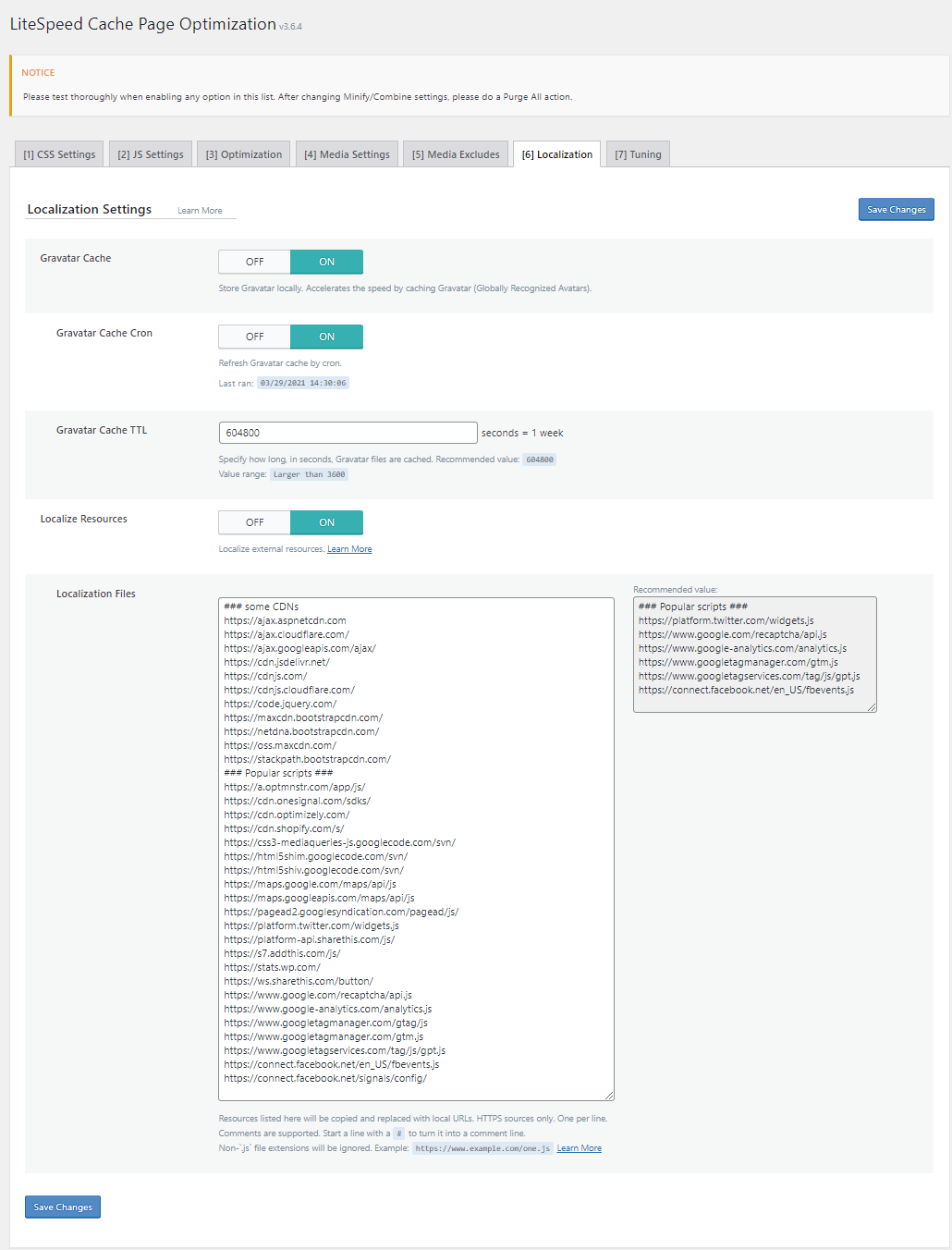
Адреса самых популярных скриптов наподобие Гуглосервисов, JQuery и т. п. можно найти и во вкладке “[6] Localization”. Эта функция позволяет подгружать файлы распространённых скриптов из кэша, не заставляя браузер лишний раз обращаться к сторонним серверам. Использовать обе эти функции (имею ввиду упомянутую “DNS Prefetch”) одновременно или включить только какую-то одну — решать вам, у меня они обе работают и не конфликтуют.
В подменю “Crawler” ничего не настраивал, ибо не вижу смысла — поэтому и скриншотов настроек не будет. Crawler нужен для поддержания актуальности кэша — бот периодически обходит все страницы сайта и проверяет, всё ли из того, что изменил (добавил, удалил) администратор сайта, показывается в выдаваемом посетителям кэше. Если на сайте не так уж много изменений, комментариев и других «динамически» изменяющихся элементов, то включать «паука» смысла не вижу, тем более на виртуальном хостинге.

Я прочитал вашу статью только до середины, но уже сейчас хочу сказать огромное спасибо за статью. Вы усидчиво и доходчиво подготовили текст. Спасибо большое за это!
Могу добавить о прочитанном, что приятная поддержка fozzy сообщила что на шареде нет поддержки memcached не смотря на то, что она указана в настройках php
Второе вы используете исключения для sitemap Yoast, в моём случае эта функция выполняется на мой взгляд более чистым плагином RankMath для которой не пришлось использовать исключения.
Спасибо за материал и желаю вам успеха и отзывчивых зрителей!
п.с. ваша статья удивительно красиво индексируется в Яндексе. Вы были второй после wordpress.org по запросу «wp_chang_litespeed_img_optm» я пытался найти ответ почему генерируется лог ошибок в корне сайта под именем «error_log» судя по содержанию в результате оптимизации картинок LSC.
Алексей, спасибо за приятный комментарий!
А меня долго убеждала, что всё работает

У меня много сайтов на WordPress, могу сравнивать, и на недавнем проекте использовал плагин SimpleSEO только потому, что лень. Но
Может, Yoast не зря миллионы пользователей выбирают?)))
У вас просто офигенный текст, который и без плагинов будет в топе)
Спасибо за цитату, я у себя проверил, правда отрабатывает функция, однако в переписке сотрудник сказал, что не даст тот эффект, который я ищу.
Кстати, в настройках cache->object как указан статус?
Сам не могу проверить у себя а у клиента выключен memcached
С уважением, Алексей
Привет, Алексей!
Статус:
Memcached расширение: Включить
Redis расширение: Отключено
Тест подключения: Неудачно
Алексей добрый день. Классная статья! А главное все еще актуальная на 2022, а мб и на годы вперед) Сам по себе плагин LSC лично для меня стал откровением на самом деле. После всех оптимизаций и танцев с бубном добился в итоге 98 из 100 попугаев в гугловском PageSpeed. Несколько вопросов по статье, если вы не против, т.к. я тоже использую хостинг Fozzy :
1) На сколько в итоге сейчас актуальна вкладка Object Cache для Fozzy? Лично у меня почему то вообще опция Memcached — Disabled. Может что в cPanel надо дополнительно включить? У вас на данный момент в плагине эта опция отображается как включенная, верно понял?
2) Вы в начале статьи писали «Моя услуга на хостинге Fozzy управляется при помощи cPanel. В ней прежде всего нужно включить сжатие gzip для всего.» — можно чуть подробнее как и где включить gzip?
3) Вопрос по CDN он у вас тоже от Fozzy я так понимаю? Если да то буду благодарен если поделитесь как настраивается ну или хотя бы ссылку где почитать. А то у самих Fozzy я что то инструкций не нашел, только лишь при регистрации хостинга была сноска что предоставляется бесплатный CDN и все…
Заранее спасибо за ответы.
Добрый день, Виталий!
Спасибо за отзыв, 98 из 100 это очень мощно. Удивлён, что вы хотите ещё больше))
1. С Object cache у меня то же самое — функция просто не работает. Поскольку скорость загрузки сайта меня устраивает, я больше не пытал техподдержку с этим вопросом.
2. cPanel — Программное обеспечение — Оптимизировать сайт — Сжать все содержимое.
3. CDN я давно подключал, была ещё другая сетка тарифов. В общем, чтоб подключить проще всего создать тикет в личном кабинете с просьбой дать адрес вашего CDN. Либо в панели управления в правом верхнем углу нажать оранжевую кнопку «Заказать» и выбрать «Дополнения к услугам», там есть CDN.
Но, повторюсь, если у вас уже 98 баллов, смысла что-то менять никакого нет. Успехов!
Спасибо за оперативный ответ! По поводу баллов, да и так все устраивает) просто хотелось ради спортивного интереса настроить все на максимум так скажем. Тем более раз хостинг позволяет. За 2 пункт спасибо — нашел, включил. По 3 наверное правы — заморачиваться не стоит, т.к. и так сайт летает))
p.s. у себя с Object cache разобрался, оказывается в настройках php в cPanel (у меня 7.4 версия) нужно было в расширениях активировать опции memcache и memcached. Также в самом плагине LSC прописать логин и пароль пользователя из User Management of LSMCD из менюшки в cPanel. В итоге статус memcached и статус подключения в плагине стал активным зеленым. Правда погоняв не много вырубил эту опцию все же. Сайт как то кривовато стал работать с Object cache, та же карта сайта и роботс. тхт отвалились с ошибкой, мб еще что отпало… настраивать исключения не стал по ним. И так 98\100 устраивает да и общая скорость сайта тоже. Но инструкцией выше делюсь для тех кто тоже мб захочет поиграться с Object cache) Вам тоже успехов и еще раз спасибо за ответы!
Здравствуйте. Скажите, а нужно как-то обслуживать данный плагин или следить за объемом кэша?
P.S.:Спасибо за материал — подробно, понятно. Только по какой-то причине в хроме скриншоты приходится открывать в новом окне, чтобы увидеть в полном размере — по клику не увеличиваются. Некоторые скриншоты неполные — приходится сопоставлять, догадываться.
Добрый день!
Нет, для такого блога, как мой, ничего больше делать не понадобилось. Разве что если что-то сломается, но пока плагин не подводил.
Да, спасибо, странный глюк блока галереи WordPress — когда попытался отредактировать пост, увидел что-то вроде «Ошибка блока» и кнопку «Попытка восстановления…». Восстановилось, но ссылок на изображения, чтоб они открывались во всплывашках, не было, и кнопки перелистывания тоже почему-то больше нет. Ох уж эти многострадальные галереи изображений в WP! Придётся во всех публикациях на всех сайтах проверять, живы ли они…
Там два пункта меню с вкладками-подменю в них. Скриншоты сгруппированы в две галереи и расположены слева направо по каждой вкладке-подменю, если не оговорено иное. Скриншоты обрезаны, чтобы после всех ужиманий-оптимизаций было хоть что-то на них видно.
Спасибо за комментарий, успехов!
Спасибо, Алексей!